Ovisno o raspoloživom vremenu, radnji filma i vlastitim umjetničkim sposobnostima, možete odabrati jedan od dva načina da „oživite“ likove u svom filmu:
- animacija okvir po kadar, kada kreirate svaki sljedeći kadar vlastitim rukama (ili uvozite iz vanjskog izvora);
- automatska animacija (tweened animacija), kada gradite samo ključne kadrove i sve međukadrove Flash formira samostalno.
Treba napomenuti da se oba mehanizma mogu koristiti zajedno, ne samo unutar jednog filma, već iu odnosu na jedan objekt. Na primjer, fragmenti koji su složeniji u smislu zapleta mogu se zasnivati na animaciji okvir po kadar, dok se fragmenti sa „predvidljivim“ razvojem zapleta mogu dobiti pomoću automatske animacije.
Takva kombinacija je moguća zbog upotrebe jedne vremenske ose za svaki objekat, predstavljene u prozoru uređivača vremenskim dijagramom - Time Line. Kombinacijom "linija života" nekoliko objekata na jednom vremenskom dijagramu, možete dobiti scenu u kojoj učestvuje nekoliko "likova".
Posebnost korištenja automatske animacije je u tome što se može koristiti za animiranje samo jednog objekta na datom sloju. Da biste kreirali scenu u kojoj bi trebalo biti nekoliko animiranih objekata, potrebno je da svaki od njih postavite na poseban sloj (za više informacija o korištenju slojeva pogledajte sljedeće poglavlje - „Slojevi“).
Bez obzira koji mehanizam se koristi za kreiranje pojedinačnih okvira, suština animacije je da odražava promjenu objekta tokom vremena.
Možete napraviti film u kojem ista lopta leži nepomično na stolu sat vremena. U ovom slučaju, svi kadrovi filma bit će sličniji jedni drugima od identičnih blizanaca, a gledatelj neće moći razlikovati vaš "crtić" od statične slike. S druge strane, možete snimiti nekoliko prekrasnih snimaka i... reproducirati ih u istom trenutku. Rezultat će biti isti - gledalac neće moći da vidi šta se dešava na sceni. Dakle, osnovni princip animacije je da svaki trenutak u vremenu ima svoj okvir.
U skladu s tim, postupak za kreiranje jednostavnog animiranog filma u Flash je pripremiti slike objekta koje odražavaju njegovu promjenu i rasporediti ih duž vremenske ose.
Na bilo koji Flash-može se dodati filmski tekst. Slično kao u redovnom radu uređivači teksta, tekst se može postaviti na veličinu, font, stil, razmak, boju i poravnanje. Font možete transformirati kao i druge objekte - rotirati, skalirati, naginjati. Istovremeno, ostaje moguće uređivati njegove simbole.
Hiperveza se može kreirati na osnovu fragmenta teksta.
Flash-film može sadržavati dinamička tekstualna polja, kao i polja koja mogu uređivati korisnik. Polja koja se mogu uređivati u Flash filmu imaju istu svrhu kao i tekstualna polja postavljena u formu na web stranici: uz njihovu pomoć se od korisnika može dobiti jedna ili druga informacija koja će se obraditi na serveru ili klijentskoj skripti. Konačno, u Flash MX-u možete kreirati tekstualna područja koja se mogu pomicati u više redova.
Ako je potrebno, tekst se može pretvoriti u grafički objekat, a zatim se njegovi simboli mogu raditi kao zasebni grafički oblici.
Stop motion animacija
Dakle, da biste napravili stop-motion animaciju, morate unaprijed pripremiti (ili barem promisliti) svaki kadar filma. U ovom slučaju potrebno je uzeti u obzir sljedeću okolnost. Glatkoća prijelaza iz jednog kadra u drugi i, shodno tome, glatkoća i prirodnost pokreta likova zavise od toga koliko se sljedeći kadar razlikuje od prethodnog (a ne od brzine promjene kadra, kako se ponekad vjeruje) . Drugim riječima, što više okvira sadrži crtani film, to su pokreti likova bliži prirodnim. Stoga je kreiranje animacije okvir po kadar vrlo mukotrpan zadatak. Preporučljivo je koristiti ga u slučajevima kada se objekti mijenjaju ili međusobno djeluju na složen način.
Osim toga, koristi se stop-motion animacija Flash kada se opisuje ponašanje interaktivnih elemenata filma, kao što su dugmad. Svako stanje dugmeta odgovara određenom ključnom okviru na vremenskom dijagramu. Glavna razlika između opisivanja ponašanja dugmeta i „obične“ animacije je u tome što stanje dugmeta ne zavisi od vremena, već od radnji korisnika. Pitanja uključivanja kontrola u film detaljnije su razmotrena u poglavlju “Kreiranje interaktivnih filmova”.
Kreiranje sekvence ključnih kadrova
Glavni alat za kreiranje stop motion animacija je tabla vremenske karte. Uz njegovu pomoć možete kreirati, brisati i premještati okvire animacije, mijenjati načine gledanja za pojedinačne kadrove i cijelu scenu, te izvoditi druge operacije.
Elementi interfejsa vremenske karte razmatrani su u odeljku “Organizacija korisničkog interfejsa” trećeg poglavlja (vidi sliku 3.7). Sada je vrijeme da popričamo o tome koju ulogu svaki od ovih elemenata igra u stvaranju "crtića".
Komentar
U ovom poglavlju sva naša pažnja će biti usmjerena samo na desnu stranu vremenskog dijagrama, budući da je posebno poglavlje posvećeno upotrebi slojeva. U skladu s tim, u svim ovdje razmatranim primjerima koristi se samo jedan sloj, čiji su parametri podešeni prema zadanim postavkama i ne mijenjamo ih mi.
Dakle, prisjećajući se vremenskog dijagrama, možemo reći da je crtani film kreiran pomoću animacije okvir po kadar niz ključnih kadrova, od kojih je svaki povezan sa slikom (slikom) na stolu.
Prilikom igranja crtića, efekat animacije postiže se zbog činjenice da slike na stolu zamjenjuju jedna drugu. Svaki crtani film okvir po kadar karakteriziraju dva glavna parametra:
- broj ključnih okvira (Keyframe);
- Brzina kadrova (in Flash mjeri se kao broj kadrova prikazanih u jednoj sekundi - frejmova u sekundi, fps).
Generalno, oba ova parametra utiču na kreirani vizuelni efekat (glatkost ili, obrnuto, diskretnost pokreta, „transformacije“ itd.). Ali ipak, vodeća uloga ovdje pripada prvom parametru, kao i tome koliko se sljedeći ključni okvir razlikuje od prethodnog.
Na vremenskom dijagramu, ključni okviri su prikazani kao sivi pravokutnici sa crnom tačkom unutra. Kada se film reprodukuje, glava za čitanje se pomera od jednog kadra do drugog, označavajući trenutni kadar. Da biste vidjeli sliku povezanu s određenim okvirom, morate kliknuti na ikonu tog okvira na vremenskoj liniji. Na sl. Na slici 6.1 prikazana su kao primjer dva ključna okvira (prvi i posljednji) malog crtanog filma „o satu“, u kojem se jedan okvir razlikuje od drugog po položaju kazaljke minuta. Ukupno, crtani film sadrži 6 kadrova, brzina kadrova je 2.

Rice. 6.1. Dva kadra iz crtića "o satovima"
Kasnije ćemo se vratiti na primjer sa satom, ali da opišemo proceduru kreiranja animacije okvir po kadar koristit ćemo drugi primjer. Pretpostavimo da je "junak" filma lopta koja padne i razbije se na tri dijela. Pretpostavićemo da je pet kadrova dovoljno da se otkrije ovako složen zaplet:
- Lopta je u svom prvobitnom položaju.
- Lopta je pala, ali je i dalje netaknuta.
- Prvi komad se odlomio od lopte.
- Drugi komad se odlomio od lopte.
- Na stolu leži nešto što je u prethodnom životu bilo lopta.
Uzimajući u obzir opisanu parcelu, redoslijed radova trebao bi biti sljedeći:
- Napravite četiri slike na tabeli koje odgovaraju gornjim okvirima, kao što je prikazano na sl. 6.2 (za prvi i drugi okvir se koristi ista - cijela - lopta).

Rice. 6.2. Slike koje odgovaraju kadrovima budućeg filma
- Kreirajte novi filmski fajl sa „čistom“ tabelom klikom na dugme Novo na glavnoj traci sa alatkama Flash.
- Na vremenskoj liniji, u ćeliji prvog okvira, kliknite desnim tasterom miša i izaberite Umetni ključni kadar iz kontekstnog menija.
- Iz prozora u kojem su kreirane slike loptice kopirajte prvu sliku i stavite je negdje na vrh stola; u ovom slučaju, prvi okvir na vremenskom dijagramu će biti označen kao ključni kadar (crna tačka), sl. 6.3.

Rice. 6.3. Pogled na Flash prozor nakon kreiranja prvog kadra
- Kliknite desnim tasterom miša na ćeliju drugog okvira i izaberite Insert Keyframe iz kontekstnog menija; u ovom slučaju, okvir će odmah biti označen kao ključni okvir, jer je slika iz prethodnog okvira naslijeđena za njega; iskoristite: pomaknite sliku lopte na dno tabele.
- Kliknite desnim tasterom miša na ćeliju trećeg okvira i u kontekstnom meniju ponovo izaberite komandu Insert Keyframe; novi okvir će također biti označen kao ključni okvir, a prethodna slika će biti sačuvana za njega; možete ga ili urediti ili jednostavno zamijeniti onim što vam je potrebno.
- Kreirajte četvrti i peti okvir odabirom naredbe Insert Keyframe iz kontekstnog izbornika i postavljanjem odgovarajuće slike na tablicu.
Nakon završetka završnog koraka, prozor Flash trebalo bi izgledati nešto poput onog prikazanog na sl. 6.4.

Rice. 6.4. Flash prozor nakon kreiranja završnog okvira animacije
Zapravo, tu je i završeno stvaranje prvog "crtića". Samo ga ne zaboravite spremiti na disk: trebat će nam kasnije kada proučavamo druge vrste animacije.
Nakon završetka posla, korisno je provjeriti da li je sve ispalo kako ste htjeli.
Da biste pustili film, samo pritisnite tipku
U primjeru koji smo pogledali, slike koje su činile sadržaj kadrova kreirane su unaprijed, na stolu drugog filma. Međutim, za većinu jednostavnih filmova pogodnije je kreirati sliku okvira direktno na stolu trenutnog filma. Za ovo vam je potrebno:
- Kreirajte novi ključni kadar na vremenskom dijagramu.
- Promijenite svojstva objekata koji se nalaze na stolu (oblik, položaj, itd.).
Uređivanje animacije
Kao rezultat testiranja, može se ispostaviti da stvoreni "crtić" ne odgovara u potpunosti autorovoj namjeri, te ga je potrebno ispraviti.
Kao i prilikom kreiranja "crtića", prilikom njegovog uređivanja, najpogodnije je raditi sa panelom vremenskog dijagrama, odnosno sa kontekstni meniji ovaj panel.
Podsjetimo da je kontekstni meni povezan sa određenim objektom i sadrži naredbe koje se mogu primijeniti na ovaj objekt u trenutnoj situaciji (u datom kontekstu).
Svaki tip okvira vremenskog dijagrama ima svoj kontekstni meni. Na primjer, postoji kontekstni meni za ključni kadar, kontekstni meni za “normalni” okvir i kontekstni meni za okvire animacije. Ako je uključeno početnim fazama Nakon što ga savladate, imat ćete poteškoća u određivanju vrste okvira, tada možete koristiti savjet. Pojavljuje se na ekranu kada pređete mišem preko ikone okvira (slika 6.5).
Međutim, treba imati na umu da su svi okviri koji nisu povezani sa animacijom u tween-u u ovom slučaju označeni kao statični, kao što je prikazano na sl. 6.5 desno.


Rice. 6.5. Objašnjenja koja ukazuju na tip okvira
Flash pruža sljedeće opcije za uređivanje animirane sekvence:
- korekcija sadržaja bilo kojeg ključnog okvira;
- dodavanje ključnih kadrova; novi blok se uvijek ubacuje tek nakon posljednjeg bloka niza; Možete dodati dvije vrste ključnih okvira:
- sa naslijeđenom slikom - korištenjem naredbe Insert Keyframe;
- prazan okvir (bez sadržaja) - pomoću naredbe Ubaci prazan ključni kadar;
- dodavanje jednostavnih (ne-ključnih) okvira; novi okvir se može umetnuti nakon bilo kojeg ključnog kadra; u najjednostavnijem slučaju, umetanje jednostavnog okvira omogućava vam da "produžite život" prethodnog ključnog okvira; na primjer, ako u "crtanom filmu" s loptom dodate nekoliko jednostavnih okvira nakon drugog ključnog kadra, tada će pala lopta ležati neko vrijeme, a tek onda se raspasti; da biste dodali jednostavan okvir, kliknite desnim tasterom miša na ključni okvir nakon kojeg želite da postavite novi okvir i izaberite Insert Frame iz kontekstnog menija; jednostavan okvir je prikazan na vremenskom dijagramu kao svjetlosni pravougaonik;
- pretvaranje ključnog kadra u jednostavan; izvedeno pomoću naredbe Clear Keyframe koja je uključena u kontekstni meni; sadržaj "očišćenog" ključnog okvira i svih jednostavnih okvira prije sljedećeg ključnog okvira zamjenjuju se sadržajem okvira koji prethodi "obrisanom" ključnom okviru;
- kopiranje jednog ili više okvira; izvodi se pomoću naredbi kontekstnog menija Kopiraj okvire i Zalijepi okvire; umetanje se može izvršiti nakon bilo kojeg ključnog okvira;
- pomeranje jednog ili više okvira; izvodi se pomoću naredbi kontekstnog menija Cut Frames i Paste Frames; umetanje se može izvršiti nakon bilo kojeg ključnog okvira;
- brisanje jednog ili više okvira; Da biste izbrisali okvir, kliknite desnim tasterom miša na njega i izaberite Ukloni okvire iz kontekstnog menija;
- promjena redoslijeda kadrova u obrnuti (obrnuti); Da biste izvršili ovu operaciju, odaberite niz okvira (mora početi i završiti ključnim okvirom) i odaberite naredbu Reverse Frames iz kontekstnog izbornika. Pokušajte, na primjer, upotrijebiti ovu operaciju da "vratite" slomljenu loptu iz primjera o kojem se gore govori.
Također možete promijeniti svojstva pojedinačnog okvira pomoću panela za kontrolu Svojstava okvira. Za bilo koji “statičan” okvir (tj. okvir koji nije dio animacije u tween-u), ovaj panel sadrži isti skup elemenata (slika 6.6):
- tekstualno polje (Oznaka okvira), za unos naziva (ili oznake) okvira; mehanizam oznaka uveden u omogućava vam da implementirate navigaciju između kadrova filma, zahvaljujući čemu se posjetitelj stranice može vratiti na jedan ili drugi kadar; sam mehanizam tranzicije je implementiran kao skripta u ActionScript; tehnologija za kreiranje skripte u ActionScript-u je razmatrana u jedanaestom poglavlju;
- padajuća lista Tween, koja sadrži listu mogućih načina za korištenje animacije u tween-u; Postoje tri takva načina:
- Ništa - ne koristi se animacija u tween-u;
- Motion - unaprijeđena animacija pokreta;
- Shape - unaprijeđena animacija transformacije objekta;
- padajuća lista Zvuk, koja vam omogućava da odaberete i povežete zvučni simbol sa okvirom; ako nema zvuka povezanog s bilo kojim kadrom filma, tada lista sadrži jednu stavku - Ništa; o upotrebi zvuka u filmu govori se u jedanaestom poglavlju; svi ostali elementi koji se odnose na podešavanje zvučnih parametara postaju dostupni tek nakon dodjeljivanja zvučnog simbola okviru;
- dugme bez imena, ali sa dugim objašnjenjem - Uredite skriptu akcije za ovaj objekat (Uredite skriptu za ovaj objekat), klikom na koji se otvara panel uređivača ActionScript.

Rice. 6.6. Inspektor svojstava statičkog okvira
Upravljanje režimima gledanja okvira
U mnogim slučajevima, zgodno je vidjeti sadržaj svih ključnih kadrova animacije na stolu u isto vrijeme. Flash nudi nekoliko opcija za takvu kombinaciju. Izbor opcije se vrši pomoću tastera koji se nalaze na donjem rubu panela vremenskog dijagrama (slika 6.7):
- Onion Skin (paus papir) - omogućava režim istovremenog pregleda nekoliko kadrova; u ovom slučaju, aktivni okvir (na koji je ugrađena glava za čitanje) se prikazuje u punoj boji, a ostatak - više izblijedjel (slika 6.8 a); podrazumevano se istovremeno prikazuju tri okvira: aktivni jedan i dva susedna; prikazani opseg je na skali vremenskog dijagrama označen posebnim markerima (vidi sliku 8.7); markeri su interaktivni - pomeranjem mišem možete promeniti granice opsega; u ovom režimu, samo aktivni okvir je dostupan za uređivanje;
Rice. 6.7. Dugmad za kontrolu prikaza okvira animacije
- Obrisi ljuske luka (Obrisi na paus papiru) - omogućite režim u kojem su okviri uz aktivni predstavljeni samo obrisima (slika 6.8 b); u ovom režimu, samo aktivni okvir je takođe dostupan za uređivanje;
- Uredi više okvira - omogući način u kojem su svi vidljivi okviri dostupni za uređivanje; svi okviri su prikazani u punoj boji (slika 6.8 c);
- Modify Onion Markers - klikom na dugme otvara se meni sa kojim se mogu menjati parametri graničnih markera (slika 6.9):
- Uvek prikaži markere – Markeri su uvek prisutni na vremenskoj liniji, bez obzira da li su tasteri za kontrolu prikaza omogućeni;
- Oznake luka sidra - Granične oznake su zaključane u svojoj trenutnoj poziciji; izbor ove opcije sprečava pomeranje markera kada se promeni aktivni okvir;
- Luk 2 (2 su vidljiva) - dva okvira pored aktivnog su prikazana na stolu (desno i lijevo);
- Luk 5 (5 vidljivih) - pet okvira je prikazano na tabeli desno i lijevo od aktivnog okvira;
- Onion All - Svi okviri animacije su prikazani na stolu.



Rice. 6.8. Učinak korištenja različitih načina gledanja okvira

Rice. 6.9. Meni sa komandama za promjenu parametara graničnih markera
Komentar
Imajte na umu da kada kliknete na ikonu ključnog kadra u vremenskoj tabli (i time je odaberete), na stolu se pojavljuje slika koja odgovara odabranom okviru. U ovom slučaju, svi grafički objekti koji čine okvir se također prikazuju kao odabrani.
Automatska animacija kretanja objekta
Flash može kreirati dvije vrste tweened animacije:
- animacija pokreta (motion tweening);
- animacija transformacije objekta (shape tweening).
Kreiranje animacije pokreta
Animacija pokreta se može automatski generirati za instancu simbola, grupu ili tekstualno polje.
Kada kreirate animaciju pokreta, potrebno je postaviti atribute objekta kao što su pozicija na stolu, veličina, rotacija ili kut nagiba za određeni okvir, a zatim promijeniti vrijednosti ovih atributa u drugom kadru. Flash interpolira vrijednosti varijabilnih atributa za međufrejmove, stvarajući efekt sekvencijalnog kretanja ili transformacije.
Možete kreirati motion tweens koristeći jednu od dvije metode:
- korišćenje panela za kontrolu svojstava okvira;
- koristeći naredbu Kreiraj Tween pokreta.
Da opišemo obje opcije, koristit ćemo najjednostavniji primjer: pretpostavimo da trebate "otkotrljati" loptu preko stola s lijeva na desno.
Dakle, da biste animirali kretanje lopte koristeći Frame Properties Inspector, morate izvršiti sljedeće korake.
- Uvjerite se da je panel Property Inspector prisutan na ekranu (njegov format nije bitan u ovom koraku). Ako je zatvoren, izaberite Svojstva iz menija Prozor glavnog prozora.
- Uključite alat Oval i nacrtajte loptu na lijevoj strani stola; Imajte na umu da je prvi kadar na vremenskom dijagramu sada označen kao ključni kadar.
- Uključite alat sa strelicama, odaberite loptu i grupišete (kombinujte u jednu) obris i popunu lopte koristeći naredbu Grupa koja je uključena u meni Modify glavnog prozora Flash; Kao rezultat, lopta će biti zatvorena u plavi okvir.
- Kliknite desnim tasterom miša na ćeliju okvira na vremenskoj liniji na kojoj želite da napravite poslednji kadar animacije (na primer, 10.), i izaberite Insert Keyframe iz kontekstnog menija; Kao rezultat toga, jaz između prvog i posljednjeg ključnog kadra će biti popunjen jednobojnim (svijetlosivim) ćelijama jednostavnih okvira, kao što je prikazano na sl. 6.10.
- Prevucite loptu na novu poziciju na desnoj strani stola.
- Kliknite lijevom tipkom miša na prvu ćeliju ključnog kadra; ovo će dovesti do toga da se dvije radnje izvode istovremeno: slika lopte će se pomjeriti u svoju prvobitnu poziciju i format panela Property Inspector će se promijeniti: prikazat će parametre odabranog (prvog) kadra.
- Na panelu Property Inspector izaberite Motion sa padajuće liste Tween; istovremeno će se promijeniti format panela, a na njemu će se pojaviti elementi sučelja, što vam omogućava da postavite parametre animacije; iako nas ne zanimaju, mnogo su važnije promjene koje su se dogodile u vremenskom dijagramu: prvi i posljednji ključni okvir sada su spojeni strelicom na lila pozadini (slika 6.11). Ovo ukazuje da je animacija uspješno završena.

Rice. 6.10. Pogled na ploču vremenskog dijagrama nakon završetka 4. koraka

Rice. 6.11. Prikaz panela vremenske linije nakon što je animacija završena
Ako se na tabli vremenskog grafikona umjesto strelice pojavi isprekidana linija, onda ste učinili nešto pogrešno. Pogledajte panel Frame Properties Inspector: ako se tamo pojavi dugme sa znakom upozorenja (slika 6.12), onda Flash pokušava da vam kaže o tome. Kliknite na ovo dugme da otvorite prozor koji objašnjava situaciju.

Rice. 6.12. Pogled panel za kontrolu svojstava okvira kada dođe do greške
Postoje dva glavna moguća razloga za neuspjeh: ili pokušavate animirati negrupirane objekte (u ovom primjeru, obris i ispunu), ili sloj sadrži više od jednog grupisanog objekta ili simbola.
U mnogim slučajevima, dovoljno je ukloniti višak objekta da bi se to učinilo Flash izveo animaciju. Ako se to ne dogodi, nakon ispravljanja greške, ponovite postupak za kreiranje animacije u tween-u.
Za igranje crtića koriste se isti alati kao i za animaciju okvir po kadar - možete samo pritisnuti tipku
Da biste animirali kretanje lopte pomoću naredbe Create Motion Tween, potrebno je izvršiti sljedeće korake (pretpostavljamo da je lopta već prisutna u prvom kadru).
- Kliknite desnim tasterom miša na prvu ćeliju kadra i izaberite Create Motion Tween iz kontekstnog menija; u ovom slučaju, slika lopte će se automatski pretvoriti u grafički simbol sa nazivom tweenl (vizuelni znak transformacije je pojava sidrene tačke u centru lopte i okvira za isticanje).
- Kliknite desnim tasterom miša na ćeliju okvira koji želite da bude poslednji u nizu animacije (na primer, 10.) i izaberite Umetni okvir iz kontekstnog menija; Kao rezultat, između prvog i posljednjeg kadra pojavit će se isprekidana linija, kao što je prikazano na sl. 6.14.
- Pomerite loptu na novu poziciju (na desnu stranu stola); u ovom slučaju, posljednji kadar animacije će se automatski pretvoriti u ključni kadar (crna tačka će se pojaviti u ćeliji), a isprekidana linija će biti zamijenjena linijom sa strelicom (slika 6.15).

Rice. 6.14. Prikaz panela vremenskog dijagrama nakon izvršavanja naredbi Insert Frame

Rice. 6.15. Flash prozor nakon završetka animacije
Kreiranje animacije je sada završeno. Ako sada pogledate tablu Frame Properties Inspector, vidjet ćete da je Motion odabrano na Tween listi.
Komentar
Imajte na umu da su kao rezultat kreiranja animacije tween-a pokreta pomoću naredbe Create Motion Tween, svi kadrovi na vremenskom dijagramu označeni kao animirani u tween-u, dok je pri korištenju Property Inspector-a posljednji kadar ostao „samo ključ” (vidi Sl. 6.11) . Posjedovanje takvog ključnog okvira pruža veću fleksibilnost prilikom kasnijeg uređivanja filma.
Promjena postavki animacije pokreta
Nakon što izgradite animaciju u tween-u koristeći Flash, možete podesiti određene njene parametre. Najlakši način za uređivanje parametara animacije je korištenje panela Frame Properties Inspector. U ovom slučaju treba imati na umu sljedeću okolnost. Iako se svi okviri animacije u tween-u pojavljuju kao jedna jedinica na grafikonu vremena, možete odabrati bilo koji od njih pojedinačno klikom na odgovarajuću poziciju na vremenskoj tablici. Kao rezultat, slika koja se odnosi na ovaj okvir će se pojaviti na tabeli, a parametri ovog okvira će se pojaviti na panelu Property Inspector.
Prije nego što pređemo na opis mogućih načina montaže crtanog filma, potrebno je napraviti jednu važnu napomenu. Sve standardne operacije transformacije objekata koje se izvode pomoću alata panela Alati (na primjer, naginjanje, promjena veličine, pretvaranje kruga u oval, itd.) ne uzimaju se u obzir prilikom kreiranja automatske animacije. Flash
Dakle, za okvir uključen u animaciju pokreta, sljedeći parametri se mogu postaviti na panelu Property Inspector (Slika 6.16):
- sposobnost skaliranja (smanjivanja ili povećanja) objekta; da biste omogućili ovu opciju automatske animacije, potvrdite izbor u polju za potvrdu Scale;

Rice. 6.16. Format panela Property Inspector za Tweened Motion Tween okvir
- stopa promjene; Po defaultu, promjene se dešavaju konstantnom brzinom, ali to možete kontrolirati promjenom vrijednosti parametra Easing: negativne vrijednosti ovog parametra (od -1 do -100) znače da će se promjene postepeno ubrzavati , a pozitivne vrijednosti (od 1 do 100), naprotiv, znače postepeno usporavanje promjena;
- sposobnost animiranja rotacije objekta; odabir, smjer i trajanje rotacije se vrši pomoću padajuće liste Rotate i tekstualnog polja vremena koje se nalazi pored nje; Lista Rotate ima sljedeće opcije:
- None (Bez rotacije) - animacija rotacije se ne koristi (opcija je postavljena po defaultu);
- Auto - Objekt se rotira u smjeru koji zahtijeva najmanju količinu kretanja;
- CW (U smjeru kazaljke na satu) - objekt se rotira u smjeru kazaljke na satu; broj obrtaja je naveden u polju vremena;
- CCW (U suprotnom smeru kazaljke na satu) - objekat se rotira suprotno od kazaljke na satu; broj obrtaja je naveden u polju vremena;
- sposobnost specificiranja nelinearne (proizvoljne) putanje kretanja objekta; obezbjeđuje se izborom u polju za potvrdu Orient to Path; dodatni parametri putanje se podešavaju pomoću zastavica Sync (Sinhronizacija) i Snap; Procedura za opisivanje rute kretanja objekta bit će detaljnije obrađena u sljedećem poglavlju.
Pogledajmo bliže proceduru za animaciju promjene veličine objekta. Da bismo to učinili, vratimo se na primjer s loptom. Pretpostavimo da kada dođe do desne ivice tabele, trebalo bi da se smanji. Rješenje problema je izvođenje sljedećih radnji:
- Kliknite desnim tasterom miša na ćeliju poslednjeg (10.) kadra prethodnog odeljka animacije i izaberite komandu Create Motion Tween iz kontekstnog menija.
- Kliknite desnim tasterom miša na ćeliju okvira koju želite da bude poslednja u novoj sekvenci animacije (na primer, 20.), i izaberite Insert Keyrame iz kontekstnog menija; kao rezultat, linija sa strelicom će se pojaviti između 10. i 20. kadra (kao što je prikazano na slici 6.17), a lopta će ostati zatvorena u okvir za isticanje.
- Uključite alat Free .Transform na panelu Tools i smanjite veličinu lopte (možete je i malo “spljoštiti”;).
Sve. Proces je završen. Ostaje samo da testirate rezultat pritiskom na tipku

Rice. 6.17. Prikaz vremenskog dijagrama nakon kreiranja drugog segmenta animirane sekvence
Kombinacija okvira po kadar i automatske animacije
Stop-motion i automatska animacija mogu se koristiti u istom filmu, pa čak i na istom objektu. Štaviše Flash nema apsolutno nikakve razlike kojim će se redosledom smenjivati.
Objasnimo tehniku kombiniranja okvira po kadar i automatske animacije kada opisujemo ponašanje jednog objekta na primjeru iste lopte. Radnja filma je prilično jednostavna: lopta se otkotrlja po stolu, pa padne i razbije se. Prvi dio ove zabavne priče će biti baziran na tween animaciji, drugi dio --based kadar po kadar. U stvari, oba fragmenta smo već kreirali ranije, a sada ostaje samo da ih spojimo u jedan film.
Dakle, da biste dobili film koji kombinira obje vrste animacije, trebate:
- Opišite kretanje loptice preko stola koristeći animaciju (nakon izvođenja ove procedure, prozor vremenskog dijagrama bi trebao izgledati kao što je prikazano na slici 6.11).
- Kliknite desnim tasterom miša na ćeliju okvira koji sledi poslednju sličicu tweened animacije (za ovaj primer, u ćeliju 11. kadra) i izaberite komandu Insert Keyrame u kontekstualnom meniju; u ovom slučaju, opcija Ništa (nemoj koristiti animaciju tween-a) će biti automatski odabrana u Tween listi inspektora svojstava.
- Pomerite sliku lopte na dno tabele.
- Kreirajte preostale ključne kadrove animacije okvir po kadar kao što je opisano u odjeljku “Animacija stop-frame”; Nakon kreiranja završnog okvira, prozor editora bi trebao izgledati otprilike kao onaj prikazan na Sl. 6.18.

Rice. 6.18. Vremenski dijagram filma koji kombinuje stop-motion i animaciju
Komentar
Ako je film kreiran na osnovu filmova napravljenih ranije, možete jednostavno kopirati potrebne kadrove u novi film pomoću naredbi Soru i Paste. Istovremeno, sadržaj snimka će se prenijeti u novi film. Ako kopirani okviri koriste simbole, oni će biti dodati u biblioteku novog filma.
U zaključku ćemo dati još jedan mali primjer koji ilustruje karakteristike upotrebe animacije pokreta za tekstualne blokove. U ovom primjeru nema kretanja kao takvog - jednostavno se kao završni okvir animacije koristi zrcalna slika teksta dobivenog pomoću alata Free Transformation. A evo kako izgledaju stvoreni srednji okviri Flash(Sl. 6.19).

Rice. 6.19. Primjer animacije pokreta za tekstualne blokove
Automatska animacija transformacije objekata
Koristeći animaciju transformacije, možete stvoriti efekat objekta koji glatko "teče" iz jednog oblika u drugi. Štaviše, rezultirajući oblik možda nema apsolutno ništa zajedničko s originalnim. Na primjer, u elektronskom sistemu pomoći Flash Naveden je primjer “transformacije” (slika 6.20).

Rice. 6.20. Primjer transformacije objekta
Ponovimo još jednom da se animiranje standardnih operacija modifikacije objekata koje se izvode pomoću alata panela Alati (naginjanje, promjena veličine, itd.) ne razmatra u Flash kao operacije transformacije i mogu se dodati kao "prateće" promjene prilikom kreiranja animacije kretanja objekta.
Savjet
Općenito najbolji vizuelni efekat Flash osigurava ako se ne transformira više od jednog objekta u isto vrijeme. Ako trebate istovremeno transformirati nekoliko objekata, onda bi svi trebali biti smješteni na jednom sloju.
Flash ne može automatski animirati transformaciju znakova, grupisanih objekata, tekstualnih polja i bitmapa. Da biste objekte ovih tipova učinili dostupnim za automatsku transformaciju, morate na njih primijeniti proceduru Break Apart.
Kreiranje animacije transformacije
Ako odlučite da u svoj film uključite animaciju transformacije tween-a, imajte na umu sljedeće. Default Flash pokušava izvršiti prijelaz iz jednog oblika u drugi „najkraćim putem“. Stoga, srednji okviri mogu biti prilično neočekivani za vas. Kao ilustracija dole rečenog, tu je crtež (sl. 6.21), koji prikazuje srednji okvir transformacije „sata“ koji vam je već poznat. Ovdje, uz pomoć tween-a animacije, kazaljka minuta pokušava “preći” od 12 do 6 “prečicom”.
Za razliku od tween-a, tween-a transformacije se može kreirati samo na jedan način - pomoću panela Frame Properties Inspector.
Da bismo objasnili tehnologiju za kreiranje takve animacije, vratimo se na primjer "sat": pretpostavimo da želite pomjeriti kazaljku minuta sa "12" na "6".
Da biste riješili ovaj problem, morate izvršiti sljedeće korake.
- Provjerite je li panel Property Inspector prisutan na ekranu. Ako je zatvoren, izaberite Svojstva iz menija Prozor glavnog prozora.

Rice. 6.21. Primjer srednjeg okvira za animaciju transformacije
- Uključite alat Oval i pomoću njega nacrtajte sve elemente „sata“ prikazanog na sl. 6.21, lijevo.
- Uključite alat Strelica i odaberite sliku koju želite transformirati.
- Kliknite desnim tasterom miša na ćeliju okvira koji želite da bude poslednji u animaciji (na primer, 10.) i izaberite komandu Insert Keyframe iz kontekstnog menija; Kao rezultat, između prvog i posljednjeg kadra pojavit će se niz jednostavnih sivih okvira na vremenskom dijagramu, kao što je prikazano na sl. 6.22, gore.
- Zamijenite originalnu sliku na stolu onom u koju bi je trebalo transformirati; u primjeru koji se razmatra, sve što trebate učiniti je koristiti alat Free Transform da rotirate kazaljku minuta i premjestite je na novu poziciju.
- Desni klik na ćeliju prvog kadra animacije; Ovo će imati dva efekta: originalna slika će se pojaviti na stolu i format panela Property Inspector će se promijeniti.
- Sa padajuće liste Tween izaberite opciju Oblik; kao rezultat toga, prvi i posljednji okvir animacije na vremenskom dijagramu će biti povezani strelicom na svijetlozelenoj pozadini (slika 6.22, ispod); ovo ukazuje da je animacija uspješno završena.

Rice. 6.22. Prikaz vremenskog dijagrama prilikom animacije transformacije objekta
Odabirom oblika sa Tween liste mijenja se format panela Property Inspector. Uz njegovu pomoć mogu se podesiti sljedeći dodatni parametri za animaciju transformacije objekta (slika 6.23):
- stopa promjene; Prema zadanim postavkama, promjene se dešavaju konstantnom brzinom, ali to možete kontrolirati promjenom vrijednosti parametra Ease: negativne vrijednosti ovog parametra (od -1 do -100) znače da će se promjene postepeno ubrzavati gore, a pozitivne vrijednosti (od 1 do 100) ), naprotiv, znače postepeno usporavanje promjena;
- metoda transformacije; određuje se prema vrijednosti odabranoj u Blend listi:
- distributivni - Flash stvara animaciju u kojoj su srednji oblici glatkiji;
- Ugaoni -- Flash stvara animaciju koja čuva očigledne uglove i ravne linije u srednjim oblicima.

Rice. 6.23. Opcije animacije transformacije objekata
Komentar
Imajte na umu da transformacija objekta nije potrebna za kreiranje animacije (štaviše, zabranjeno je) grupirati obris i ispunu, kao i druge elemente slike koje treba transformisati. Sve što trebate učiniti je jednostavno odabrati sve ove elemente pomoću alata Arrow.
Primjena tačaka sidrišta oblika
Za kontrolu složenijih promjena oblika koriste se takozvani savjeti oblika koji određuju kako će se fragmenti originalnog oblika prenijeti u novi oblik. Drugim riječima, sidrene točke se koriste za identifikaciju onih tačaka originalnog oblika čije relativne pozicije treba sačuvati. Najtipičniji primjer korištenja sidrišnih tačaka je animacija izraza lica, u kojoj neki njeni dijelovi (posebno oči) ne bi trebali sudjelovati u transformaciji. Na sl. Na slici 8.24 prikazane su dvije opcije transformacije - bez rasporeda i sa rasporedom čvornih tačaka. U drugoj opciji, oči ne prolaze transformaciju.
 Rice. 6.24. Primjer transformacije bez postavljanja i sa postavljanjem sidrišta
Rice. 6.24. Primjer transformacije bez postavljanja i sa postavljanjem sidrišta
Čvorne tačke su na slici označene malim kružićima sa slovima. Slova (a do z) se koriste kao nazivi (identifikatori) sidrišta. Svaka tačka čvora na originalnoj slici mora imati odgovarajuću tačku sa istim imenom na rezultujućoj slici. Ukupno se za jednu figuru može koristiti najviše 26 sidrišta (prema broju slova abecede). Čvorne tačke na originalnoj slici su obojene žuta, rezultirajući je zelen.
Za postavljanje tačaka sidrenja potrebno je da uradite sledeće:
- Kliknite lijevom tipkom miša na ćeliju okvira koja odgovara originalnoj slici.
- U meniju Modify izaberite kaskadni meni Shape, au njemu - naredbu Add Shape Hint; Kao rezultat toga, na slici će se pojaviti "prazan" prve čvorne točke - crveni krug sa slovom a.
- Pomerite ga mišem do tačke na slici koju želite da označite kao čvor.
- Kliknite levim tasterom miša na ćeliju okvira koja odgovara rezultujućoj slici; na stolu će biti crveni krug sa istim slovom kao u originalnom okviru.
- Pomerite krug do tačke na slici koja treba da odgovara onoj označenoj u originalnom okviru; nakon pomicanja krug će promijeniti boju u zelenu.
- Vratite se na prvi kadar animirane sekvence i uvjerite se da se boja sidrišta promijenila u žutu.
- Ako trebate nastaviti sa postavljanjem sidrišta, ponovite opisani postupak za svaku od njih.
Bilješke
- Uređenje sidrišnih tačaka moguće je samo nakon kreiranja animacije transformacije.
- Postavljanje sidrišnih tačaka treba da se uradi pomoću alata Strelica sa uključenim modifikatorom Snap to Objects.
Savjet
Ako koristite nekoliko sidrišnih tačaka tokom transformacije, onda ih rasporedite u smjeru kazaljke na satu, počevši od gornjeg lijevog ugla slike. To je zato što Flash obrađuje sidrene tačke po abecednom redu.
Nakon uređenja čvornih točaka, preporučljivo je provesti probni rad filma i, ako je potrebno, prilagoditi položaj točaka. Da biste promijenili položaj sidrene točke, jednostavno je prevucite na novu lokaciju (ovo se može učiniti na prvom ili posljednjem kadru sekvence). Osim toga, uvijek možete izbrisati nepotrebne bodove ili dodati nove. Nakon što ste zadovoljni rezultatom, možete sakriti (sakriti) tačke sidrišta. Navedene operacije najprikladnije se izvode pomoću kontekstnog menija. Da biste ga otvorili, kliknite desnim tasterom miša na jednu od sidrišta. Meni sadrži četiri komande (slika 6.25), od kojih su prve tri dostupne samo za tačke sidrišta izvorne slike:
- Dodaj nagoveštaj - kada se naredba izvrši, na tabeli se pojavljuje praznina za novu sidrišnu tačku;
- Ukloni nagoveštaj - tačka sidrenja na koju ste kliknuli desnim tasterom miša da biste otvorili meni biće izbrisana;
- Ukloni sve nagoveštaje - uklanja sve tačke sidrišta;
- Show Hints - ovaj režim se koristi podrazumevano (postoji marker pored naziva komande); ponovnim odabirom dovešće do toga da tačke sidrišta postanu nevidljive; Ovu opciju treba koristiti tek nakon postizanja željenog rezultata, jer da biste se vratili na način prikazivanja sidrišnih tačaka morate odabrati naredbu Add Shape Hint iz izbornika Modify. potrebna količina.

Rice. 6.25. Kontekstni meni sidrene tačke
Pozdrav dragi čitaoci. U svom članku Govorio sam o upotrebi brzinskih linija, pomoću kojih možete stvoriti iluziju objekta koji se kreće ubrzano. Također u članku demonstrirana je tehnika korištenjem standardne animacije pokreta i gradijenta za vrijeme pojavljivanja objekta. Ako se ne sjećate ili niste čitali ovih članaka, savjetujem vam da ih pročitate. Danas želim nastaviti temu animacije pokreta u Adobe Flash-u i prikazati ne linearno kretanje objekata, kao što je bilo prije, već kretanje duž putanje.
Prvo ću pokazati kako ova tehnika funkcionira na jednostavnom primjeru.
Stvoriti novi dokument veličina 600 x 200 piksela. Imenuj ga First_animate. Boja pozadine plava ili bilo koja druga. Za one koji se ne sjećaju, prvo morate kreirati novi dokument Action Script 3.0. (Datoteka - Novi Ctrl + N). A zatim u panelu sa svojstvima (Ctrl + F3) postavite veličinu radnog prozora i boju pozadine.
Preimenujte prvi sloj u " Objekt". Napravite oval na njemu ( O). Bez poništavanja odabira objekta. pritisnite tipku F8 i dodijelite ga kao simbol. Ime objekat1.
Napravite drugi sloj iznad " Objekt", nazovi ga" Putanja". Na ovom sloju olovkom nacrtajte putanju lopte.

Desni klik na sloj " Putanja" i odaberite " Vodič". Ikona čekića će se pojaviti na lijevoj strani. Sada povucite sloj "predmet" ispod sloja" Putanja“, na ovaj način ćete ih međusobno povezati.


Sada se vratimo na radnu oblast. Postavite naš objekt na početak staze. Kreirajte ključne kadrove za sloj "predmet" i sloj "Putanja" na okviru 30. Stavite loptu na kraj staze. (IN demo verzija Prikaz žičanog sloja je omogućen "predmet").


Sada kliknite desnim tasterom miša na prvi okvir sloja " Objekt" i odaberite " Stvorite klasičan motion tween". Nakon ovoga možemo testirati našu animaciju ( ctrl + Enter).

Sada, da vidimo šta možemo da uradimo sa ovim znanjem. Daću vam još jedan jednostavan primjer. Pretpostavimo. da treba da nacrtamo zmaja. koji leti po nebu.
Kreirajmo novi dokument veličine 600 x 200 px. Ispunite ga gradijentom od plave do žute. Da bismo to učinili, napravimo sloj na samom početku, koji ćemo nazvati " Pozadina“, nacrtajte pravougaonik cijele veličine radnog područja (tj. 600 x 200 piksela) i ispunite ga gradijentom. Već sam pisao u članku kako raditi s gradijentima.
Kliknite na "Insert - Create Symbol (ctrl + F8)". Postavite ime zmaj. Nacrtaj zmaja. Ovo nije teško učiniti, izgleda kao romb.

Da naš zmaj izgleda realistično. Definirajmo njegovo kretanje u samom simbolu zmaj. Ovo će biti zmaj koji se njiše gore-dolje i razvijaju se trake. Ljuljanje ćemo raditi na račun , razvijanje traka na račun . Prvo se pozabavimo trakama. Njihova animacija će biti slična konturnoj animaciji forme (trake se, inače, crtaju pomoću alata Četka i pogodni su za ovu manipulaciju), o čemu sam pisao u članku
Uzet ćemo ovu mačku kao karakter. Gledat će da se miš pojavi u kadru i mahati repom.
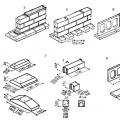
Lik se sastoji od sljedećih objekata koji se nalaze na različitim slojevima:

Animacija oka za to je već spremna u zasebnom simbolu. Sada nas zanima animacija repa. Tako možemo sigurno proširiti animaciju na njima na potreban broj okvira, na primjer, 20 ( koristite f5) i blokiramo slojeve koji nam nisu potrebni kako nam ne bi smetali.

Sada rep. Na prvom kadru imamo prvu poziciju repa, na 10 ćemo napraviti drugu poziciju. Jednostavno sam odrazio rep s lijeva na desno - Modify – Transform – Flip s lijeva na desno.

Na sloju “Rep” na okviru 5, kreirajte prazan ključni kadar. Da biste to učinili, kliknite na njega lijevom tipkom miša i pritisnite F6. Zatim kliknite na Izbriši da izbrišete sav sadržaj. Ovdje ćemo imati linije brzine. Radi praktičnosti, uključite “ Višeslojna struktura"ili kako se inače naziva "ljuska luka", prilagodite njegov raspon između dva stanja našeg repa.

Na petom kadru koristite kist za crtanje brzinskih linija, imajući na umu da će one biti realnije u boji samog objekta, dobro, naš je crni, možete dodati malo sive za raznolikost. Napravite linije tako da ne izlaze izvan granica objekta.

Sada ga moramo učiniti realnijim. Da bismo to učinili, prvo ćemo postaviti malu animaciju oblika za rep. Uzmite okvir 3 kao ključni okvir, promijenite oblik mačjeg repa i lagano ga nagnite udesno. Zatim kliknite desnim klikom na prvi okvir i dodajte animacija forme.

Sada uradimo isto za drugo stanje repa. Na okviru 13 kreirajte ključni okvir (F6). Idite na okvir 10, promijenite malo rep i nagnite ga ulijevo. Zatim za okvir 10 kreirajte animacija forme.

Sada malo uredimo okvire. Uklonimo nepotrebne. Da pokret bude prirodniji. I ponovimo okvire obrnutim redoslijedom.

Lekcija 4. Kreiranje animacije
Macromedia Flash MX 2004 pruža nekoliko načina za kreiranje sekvenci animacija:
Efekti animacije - program sam kreira niz okvira koji simulira određeni efekat u odnosu na određeni objekat;
Animacija okvir po kadar - korisnik kreira svaki kadar buduće animacije;
Automatska tweened animacija, ili animacija transformacije, - korisnik specificira početni i završni okvir, a program sam kreira međufrejmove na osnovu softverske interpolacije.
Efekti animacije
Flash MX 2004 uključuje unaprijed napravljene efekte animacije (efekte vremenske linije) koji vam omogućavaju da kreirate složene animacije koristeći minimalni iznos akcije. Možete koristiti funkciju Timeline Effects na sljedeće objekte:
Grafički objekti, uključujući oblike, grupisane objekte i grafičke simbole;
Rasterske slike;
Kada objektu dodate efekte animacije, Flash automatski kreira odgovarajući sloj i sve transformacije kretanja i oblika potrebne za taj efekat se implementiraju u tom sloju. Novi sloj automatski dobija isto ime kao i efekat.
Kao primjer, napravimo efekat “eksplozije” na tekstu. Da biste to učinili, otkucajte neku frazu ili riječ (slika 1), odaberite je pomoću alata Strelica i izvršite naredbu Umetanje => Efekti vremenske linije => Efekti => Eksplodirati.
Rice. 1. Odabrani tekstualni objekt
Kao rezultat, pojavit će se istoimeni panel (slika 2), koji pruža mogućnost konfigurisanja brojnih parametara efekta.

Rice. 2. Eksplodirati panel
Prisustvo prozora za pregled omogućava vam da analizirate različite varijacije efekata bez napuštanja panela Eksplodiraj. Nakon što odaberete željene opcije, kliknite na dugme uredu i dobićete nešto poput ove animacije.
Slični efekti se mogu primijeniti na rasterske slike. Razmotrimo primjer s glatkim nestajanjem rasterske slike. Uvoz bitmape u scenu pomoću naredbe Fajl => Uvoz => Uvezi u pozornicu(slika 3) i primenite efekat zamućenja na komandu Umetanje => Efekti vremenske linije => Efekti => Zamućenje video klip.

Rice. 3. Bitmap uvezen u scenu
Da biste uredili efekt animacije, odaberite objekt povezan s efektom na pozornici iu prozoru koji se pojavi Svojstva kliknite na dugme Uredi(Sl. 4) - kao rezultat, pojavit će se panel Zamućenje.

Rice. 4. Dugme Uredi nalazi se na dnu panela Svojstva
U panelu Zamućenje možete ponovo promeniti parametre efekta i sačuvati nova podešavanja (slika 5).

Rice. 5. Panel Zamućenje omogućava vam da promijenite postavke efekata
Stop motion animacija
Razmotrimo najjednostavniji primjer - komad papira se kreće od jedne tačke na ekranu do druge rotacijom oko svoje ose.

Rice. 6. Prvi ključni kadar animacije
Nacrtajmo, na primjer, javorov list, kao što je prikazano na sl. 6, - odgovarajući okvir na panelu Vremenska linijaće postati siva i unutar njega će se pojaviti tačka, što ukazuje da je ovo ključni kadar. Ključni okvir je okvir u koji se sadržaj postavlja ili mijenja.

Rice. 7. Kreirajte drugi okvir prevlačenjem i transformiranjem prvog
Zatim kliknite desnim tasterom miša na susedni okvir i umetnite drugi ključni okvir koristeći naredbu Umetni ključni kadar. Kao rezultat toga, kopija lista će se pojaviti u ovom okviru; pomaknite ga prema dolje (pomoću alata Arrow) i rotirajte pomoću naredbe Modify => Transform => Free Transform(Sl. 7).
Ponovimo postupak tako da u 6. kadru list zauzme svoju konačnu poziciju (slika 8).

Rice. 8. Zadnji kadar animacije
Obratite pažnju na ploču Svojstva(Sl. 8) - tip objekta je naznačen na lijevoj strani. U svakom okviru, list je objekt tipa Oblik(forma), o drugim vrstama objekata biće reči nešto kasnije.
Da biste izvezli film kao SEF datoteku (Macromedia izvorni format za Flash filmove), pokrenite naredbu Fajl => Izvoz => Izvezi film. Kao rezultat, dobijamo sledeći film leave1.fla). Dobijeni film možete pogledati bez napuštanja Flash programa naredbom Kontrola => Test film. Štaviše, da biste vidjeli koliko prostora zauzimaju pojedini kadrovi filma, trebali biste pokrenuti naredbu. Kao rezultat, videćemo da svaki od šest okvira zauzima oko 600 KB (slika 9). Dakle, veličina cijelog filma je 3686 bajtova.

Rice. 9. Gledanje filma u Bandwidth Profiler
Da biste procijenili da li je to puno ili malo, razmislite kako se sličan film može napraviti pomoću automatske animacije ili animacije transformacije pokreta.
Automatska animacija

Rice. 10. Objekt se automatski pretvara u grafički simbol
Pogledajmo kako možete napraviti istu animaciju i dobiti kompaktniju rezultujuću datoteku. Odaberite nacrtani list na ekranu pomoću alata Arrow i izvršite naredbu Umetanje => Vremenska linija => Kreiraj Tween pokreta, kao rezultat toga, letak će biti postavljen u okvir iu panel Svojstva pojavit će se poruka da odabrani objekt ima svojstva Grafički(Sl. 10). To znači da se animirani objekt automatski pretvara u grafički simbol. Sada ga više nije moguće proizvoljno uređivati pomoću alata Arrow kao objekt tipa Shape. Upotreba simbola je važan koncept u Flashu. Jednom kada se kreira simbol, može se koristiti više puta u filmu bez povećanja veličine rezultirajuće datoteke. Simboli su podijeljeni na grafičke simbole, simbole dugmadi i simbole filmskih isječaka. U ovoj lekciji ćemo pogledati grafički simbol, a kasnije ćemo se vratiti na druge vrste simbola. Svaki novi simbol odmah postaje dio biblioteke trenutnog dokumenta (slika 11).

Rice. 11. Svaki novi simbol postaje dio biblioteke
Ako pokrenete naredbu Prozor => Biblioteka, tada možete biti sigurni da se simbol pojavio u biblioteci i da mu je po defaultu dodijeljeno ime Tween 1. Da biste simbolu dodijelili drugo ime, samo dvaput kliknite na ime i zamijenite ga željenim. Nakon što smo formirali grafički simbol, idemo na završni okvir naše animacije (neka to bude 15. kadar) i ubacimo ključni kadar (pomoću naredbe Insert Ključni okvir). U ovom okviru će se pojaviti kopija simbola, koju ćemo pomicati i rotirati oko svoje ose (koristeći naredbu Modify Transform=>Free Transform), kao u prethodnom primjeru. Kao što se može videti sa sl. 12, svi okviri između dva ključna kadra su obojeni plavom bojom i strelica se proteže od prvog ključnog kadra do posljednjeg, što ukazuje na stvaranje animacije Motion Tween.

Rice. 12. Strelica na plavoj pozadini označava stvaranje animacije Motion Tween
Izvršavanjem naredbe Kontrola => Test film, dobijamo informacije predstavljene na sl. 13.

Rice. 13. Gledanje filma u Bandwidth Profiler modu
Unatoč činjenici da u ovom primjeru imamo 15, a ne šest okvira, kao u prethodnom, a animacija je glatkija, veličina rezultirajuće datoteke je manja - samo 900 bajtova. Kao što se vidi iz dijagrama (slika 13), informacije o objektu se pohranjuju samo u prvi okvir, a u svakom novom okviru potrebno je zapamtiti samo nove pozicije lista. Ovo u prosjeku traje samo 20 bajtova.
Da bismo ilustrirali pad lista uz rotaciju oko ravnine lista, ponavljamo prethodni primjer, samo pri modificiranju posljednjeg ključnog okvira dodajemo naredbu Modify => Transform => Flip Horizontalno. Kao rezultat, dobijamo sledeći film.
Pogledajmo sada primjer kada se list približava posmatraču. Da biste to učinili, u završnom okviru, umjesto zrcaljenja ( Flip Horizontal) povećat ćemo veličinu lista. Kako bi se izbjegao osjećaj usporavanja kada se objekt približava gledaocu, potrebno je povećati brzinu njegovog kretanja. Da biste postigli ovaj efekat, potrebno je da kliknete na prvi okvir i pogledate sekciju Lakoća u panelu Svojstva. Pozitivne vrijednosti za parametar Ease uzrokuju usporavanje kretanja, dok negativne vrijednosti uzrokuju ubrzanje kretanja. Odaberimo maksimalno ubrzanje objekta.

Rice. 14. Odaberite maksimalno ubrzanje objekta Ease = –100
Da biste to učinili, postavite vrijednost parametra Lakoća jednako –100 (slika 14). Rezultat je film. Imajte na umu da se prvi kadar može postaviti i iza bine, tada ćemo dobiti film u kojem će list uletjeti u kadar i krenuti prema gledaocu. Možete simulirati rotaciju lista oko pomjerenog centra simetrije. Nadam se da će i sam čitalac moći eksperimentirati, otežavajući modificiranje konačnog okvira i na taj način mijenjajući prirodu kretanja lista.
Iz prikazanih primjera vidljivo je da je automatska animacija pokreta efikasna kada je transformacija objekta tokom njegovog kretanja određena jednostavnim funkcijama (rotacija, skaliranje, itd.). Ako je potrebno animirati složene pokrete (na primjer, kretanje ruke crtanog lika), onda animacija transformacije pokreta nije primjenjiva. Svaki kadar se mora nacrtati ručno, odnosno koristi se animacija okvir po kadar, koja se sastoji od skupa ključnih kadrova. Dakle, animacija okvir po kadar je najsvestranija, ali u isto vrijeme i najintenzivnija vrsta animacije; osim toga, stvara najteže datoteke. Kad god je moguće zamijeniti animaciju okvir po kadar automatskom animacijom, ovo je poželjno. Pogledajmo nekoliko primjera koji vam omogućuju korištenje automatske animacije pokreta prilikom simulacije leta.
Kretanje duž zadate putanje
Flash vam omogućava da podesite kretanje objekta duž date putanje. Da biste postavili ovu putanju, pokrenite naredbu Umetanje => Vremenska linija => Vodič za kretanje.
Kao rezultat toga, iznad trenutnog sloja pojavit će se poseban sloj, koji će po defaultu imati naziv Vodič sloj 1.
Kliknimo na sloj putanje i pomoću alata olovka nacrtamo liniju duž koje planiramo pomicati list (slika 15).

Rice. 15. Primjer specificiranja putanje kretanja
Sada idemo na prvi okvir (kliknite na njega mišem) i na panel koji se pojavi Svojstva označite polje Snap(postavlja način vezivanja za putanju kretanja) - sl. 16.

Rice. 16. Parametar Snap postavlja način hvatanja na putanju kretanja
Nakon što označite polje Snap, središte lista će se poravnati s putanjom kretanja. Pomoću alata Strelica možete pomicati list duž putanje kretanja, ali ako pokušate otkinuti list sa putanje i postaviti ga pored njega, on će se povući unazad i ponovo se „zalijepiti“ za putanju kretanja (Sl. 17).

Rice. 17. Čini se da se predmet drži putanje kretanja svojim centrom
Idite na posljednji okvir i na sličan način vežite list za krajnju točku putanje kretanja. Da biste filmu dali volumen, dodajte transformaciju Flip Horizontal, - kao rezultat dobijamo film.
Kada se list kreće duž putanje, nije nam bitno kako će se rotirati u smjeru kretanja. Ali ako na sličan način postavimo putanju leta ptice, onda se na nekim dijelovima krivulje ispostavi da ptica prva leti repom.
Očigledno, ako želimo da animiramo let aviona ili ptice, onda nam je potrebno da stalno pomera nos napred. U Flashu, ovu vrstu kretanja je vrlo lako podesiti (slika 18).

Rice. 18. Ako označite polje Orient to Path, ptica će letjeti glavom
Potvrdni okvir je obavezan Orient to Path, a kretanje ptice će se promijeniti u potpuno poznato (izvor za ovaj video je let ptice.fla).

Rice. 19. Dodavanje jednobojne pozadine
Ako želite da dodate jednobojnu pozadinu, kliknite na pozadinu i na panelu koji se pojavi Svojstva(Sl. 19) na terenu Pozadina odaberite željenu boju pozadine.
Ako želimo da dodamo pozadinsku sliku, za to će nam trebati poseban sloj. U principu, Flash nudi mogućnost kreiranja sistema slojeva sličnog onima koji se koriste u klasičnoj animaciji, u kojima se pozadina i različiti pokretni objekti crtaju svaki na svom sloju transparentnosti.
Postavljanjem pozadinske slike i svakog animiranog objekta na vlastiti sloj, mnogo je lakše dobiti kontrolu nad njima. Dakle, da bismo dodali pozadinsku sliku, napravimo novi sloj za nju. Da biste to učinili, kliknite desnim tasterom miša na sloj prikazan na Sl. 19 je označen kao sloj 1, a u padajućem meniju izaberite liniju Insert layer. U dodanom sloju nacrtajte sunce. Da ne bismo bili zbunjeni u brojevima slojeva, dajmo sloju ime “pozadina”. Da biste to učinili, kliknite na trenutno ime i unesite traženo ime (Sl. 20).

Rice. 20. Na novom sloju kreirajte stacionarni pozadinski objekat
Kao što se može videti sa sl. 20, ptica je iza sunca, što je u suprotnosti sa zdravim razumom. Da biste zamijenili slojeve, samo koristite način prevlačenja i ispuštanja da prevučete sloj pod nazivom „pozadina“ prema dolje.
Uredimo objekte filma (tako da ptica kruži na pozadini sunca, promijenimo putanju svog leta i promijenimo omjer veličina sunca i ptice) i dobijemo sljedeći video.

Rice. 21. Da animirate oblak, napravite poseban sloj
Sada dodajmo pokretne objekte našoj animaciji, na primjer oblak. Za oblak kreirajte novi sloj i postavite animaciju transformacije pokreta na njega. Da bi oblak uleteo u scenu, postavićemo ga kao što je prikazano na Sl. 21. Kao rezultat, dobijamo sledeći film (izvor za ovaj film je u priloženom fajlu
Kada kreirate animaciju kretanja, možete odrediti kretanje objekta duž određene putanje - duž ravne linije, duž izlomljene krivulje koja se sastoji od pravih segmenata i duž glatke zakrivljene linije.
Animacija kretanja u pravoj liniji
Primjer 1:
Vidi primjer 2
Kreirajmo ravninu koja se kreće pravolinijski.
U okvir za uređivanje umetnite sliku aviona na lijevoj strani scene. Vektorsku sliku aviona možete kreirati u Adobe Flash-u (pogledajte Crtež) ili možete uvesti sliku kreiranu sa strane (u .png formatu sa prozirnom pozadinom).
Označite avion u sceni. U kontekstualnom meniju aviona izaberite Pretvori u simbol(Pretvori u Sumbol). Odaberite grafički tip simbola.
 U kontekstualnom meniju slike izaberite Kreirajte animaciju pokreta(Create Motion Tween). Program automatski kreira 24 okvira za glatke promjene.
U kontekstualnom meniju slike izaberite Kreirajte animaciju pokreta(Create Motion Tween). Program automatski kreira 24 okvira za glatke promjene.
Pomerite sliku na desnu stranu scene.
Možete podesiti trajanje animacije i više - pogledajte. Rad sa osobljem .
Napravljena je animacija aviona koji se kreće pravolinijski i može se pogledati klikom na tipku Enter.
Iz ovog primjera možemo izvući sljedeće zaključke:
Duljina bilo kojeg novog raspona tween-a koji program automatski kreira zadana je zadata brzina animacije. Ako je brzina animacije odabrana na 24 kadra u sekundi, tada će se prema zadanim postavkama kreirati područje promjene od 24 kadra (1 sekunda animacije). Ako je brzina 30 fps. - podrazumevana oblast promene će biti 30 kadrova.
Da bi program napravio fade, objekat umetnut u scenu mora biti konvertovan u simbol. U ovom slučaju, objekat može biti bilo šta - vektorski crtež kreiran u Adobe Flash-u, tekst, uvezena rasterska slika, itd. Ako pokušavate da napravite glatku promjenu na ne-simbolu, program će od vas tražiti da konvertujete element u simbol ().
Samo jedan znak se može uklopiti istovremeno. Ako pokušate primijeniti promjenu na sloj s više objekata, program će od vas zatražiti da pretvorite grafičke simbole u jedan simbol.
Fade se može koristiti za promjenu veličine/zumiranja, promjenu boja i primjenu filtera.
Napomena: Fade za efekte filtera se odnosi samo na simbole klipova i dugmadi, ne i na grafičke simbole.
napomene:
1. Kod kreiranja klasične animacije pokreta, postupak je drugačiji - vidi. Kreiranje Classic Motion Tweens .
2. Kreiranje kretanja objekata tokom animacije okvir po kadar - pogledajte Time-lapse animacija
3. U našem primjeru, avion se kretao unutar scene. Ali početni položaj aviona (ili drugog objekta) može biti izvan scene, dok avion može iskočiti „iza kulisa“ (desno, lijevo, iznad, ispod). Na isti način on može nestati sa bine „bekstejdž“. U principu, i početna i konačna pozicija objekta mogu biti van scene, tj. objekat iskače „iza kulisa“, izvodi svoje trikove na sceni i ponovo nestaje „bekstejdž“.
Animacije kretanja krivulje
Postoji nekoliko načina da kreirate kretanje objekta duž krivine:
Metoda 2
Umetnite crveni kvadrat u scenu
Kreirajte tween motion tween kvadrata (pogledajte Kreiranje motion tween)
Kao rezultat toga, naš kvadrat i njegova putanja kretanja će se pojaviti na pozornici (u obliku linije s markerima).
Možete podesiti putanju kretanja, ne utječući na samu stazu, već na objekt (kao što je prikazano u animaciji ispod): 
Korištenje ove metode je jednostavno: kliknite na odabrani kadar u vremenskoj liniji (za nas su to kadrovi 10, 20 i 30) i prema tome pomjerite objekt po sceni (bez utjecaja na krivulju putanje) Program automatski kreira ključne kadrove u odabranim okvirima.
Kreiranje vlastite staze vožnje
1. Umetnite crtež aviona u scenu.
2. Pretvorite crtež aviona u grafički simbol
3. Kreirajte novi sloj pod nazivom “Put”, na kojem olovkom () crtamo putanju aviona. Linija putanje ne bi trebala biti zatvorena.
4. Ako je potrebno, zagladite liniju putanje pomoću alata "Smooth" () na dnu Trake sa alatkama .
5. Odaberite kreiranu putanju i kopirajte je u međuspremnik. Nakon toga, sam put se može izbrisati.
6. Vratite se na ravni sloj. Odaberite avion na pozornici i odaberite " Kreirajte animaciju pokreta"(Kreiraj Motion Tween).
7. Izaberite ravan na sceni, u meniju Edit izaberite “Paste” ili “Paste in Place”.
Slika putanje leta dodaje se slici aviona.
8. Za pregled, stavite crveni klizač na 1. okvir, kliknite na tipku Enter.
Uređivanje putanje kretanja
 Možete transformisati putanju kretanja na isti način kao i bilo koji drugi grafički objekat.
Možete transformisati putanju kretanja na isti način kao i bilo koji drugi grafički objekat.
Odaberite besplatni alat za transformaciju(Free Transform) na traci sa alatkama i kliknite na putanju kretanja.
Markeri transformacije se pojavljuju oko putanje kretanja.
Možete skalirati ili rotirati putanju kretanja. Možete kreirati krivinu putanje pomoću alata za odabir i Pretvori sidrišnu tačku(Pretvori sidrišnu tačku) - ovaj alat je skriven ispod alata Pen.
Kliknite na početnu tačku i pomaknite ručicu za početak odabira, koja kontrolira zakrivljenost putanje.
 3 Da biste ispravili putanju, izaberite alat za podizbor sa trake sa alatkama.
3 Da biste ispravili putanju, izaberite alat za podizbor sa trake sa alatkama.
4 Kliknite i povucite ručicu da uredite krivulju putanje.
Napomena: Putanja kretanja se također može direktno kontrolirati pomoću alata za odabir ().
Odaberite alat za odabir () i pomaknite ga blizu putanje kretanja. Ikona krive se pojavljuje pored vašeg kursora, što ukazuje da možete urediti putanju. Kliknite i povucite putanju kretanja da biste promijenili zakrivljenost.
Možete odabrati objekat, kliknuti desnim tasterom miša na njega i izabrati iz menija Kreirajte animaciju pokreta. Nakon toga pomaknite klizač duž vremenske linije i sinhrono pomjerite objekt duž kreirane krivulje.
Bilješka:
Ako ste svojom drhtavom rukom nacrtali put koji je previše nespretan i istovremeno ste dodijelili premalo okvira za kretanje duž ove staze, tada program neće moći dovršiti zadatak i ponoviti sve zavoje put.
U tom slučaju će se pojaviti najava:
"Krivulja mora biti pojednostavljena kako bi se uklopila u broj okvira dostupnih u trenutnom tween-u. Molimo odaberite jednu od sljedećih metoda"
Ili: "Krivulja mora biti pojednostavljena kako bi odgovarala broju okvira dostupnih u trenutnoj animaciji pokreta. Molimo odaberite jednu od sljedećih metoda..." i dvije opcije su predstavljene, od kojih je prva pojednostavljenje putanje.
Pogledajte dodatno:
Kreiranje vlastite putanje animacije
Obrnuti smjer vožnje
Da biste pomaknuli objekt od krajnje do početne točke, odaberite u kontekstualnom izborniku objekta Putanja ( Motion Path ) - Reverzna putanja(Obrnuti put).
Vidi također:
Orijentacija objekta prilikom kretanja
Ponekad je važna orijentacija objekta koji se kreće duž putanje.
U našem primjeru, avion se mora kretati ne samo duž svoje putanje, već se istovremeno okretati tako da mu nos bude u smjeru kretanja.
 1 Kliknite na sloj između pokreta na vremenskoj liniji. U našem primjeru, ovo je sloj "avion".
1 Kliknite na sloj između pokreta na vremenskoj liniji. U našem primjeru, ovo je sloj "avion".
2. Odaberite putanju kretanja pomoću alata za odabir ()
3. Pravilno pozicionirajte objekt u odnosu na putanju kretanja u 1. i poslednji kadrovi animacija.
4. B Inspektor za imovinu izaberite Orijentacija putanje(Orijentacija prema putanji) u opciji staze.
Editor ubacuje spoljne okvire da se rotiraju duž glatke promene kretanja tako da je nos aviona orijentisan duž putanje kretanja.
Program automatski dodaje ključne kadrove, okrećući avion duž njegove putanje.
Vremenska linija će izgledati ovako:

 Napomena: Da bi opcija orijentacije ispravno funkcionisala, avion u startnoj poziciji mora biti pravilno postavljen, tj. nos mu treba biti usmjeren duž putanje kretanja.
Napomena: Da bi opcija orijentacije ispravno funkcionisala, avion u startnoj poziciji mora biti pravilno postavljen, tj. nos mu treba biti usmjeren duž putanje kretanja.
Za ovo koristite besplatni alat za transformaciju, rotirajte ravan da je pravilno postavite.