Ovisno o raspoloživom vremenu, radnji filma i vlastitim umjetničkim sposobnostima, možete odabrati jedan od dva načina da “oživite” likove u svom filmu:
- animacija okvir po okvir, kada svaki sljedeći okvir stvarate vlastitim rukama (ili uvozite iz vanjskog izvora);
- automatska animacija (tweened animacija), kada gradite samo ključne kadrove i sve međukadrove Bljesak oblikuje samostalno.
Treba napomenuti da se oba mehanizma mogu koristiti zajedno, ne samo unutar jednog filma, već iu odnosu na jedan objekt. Na primjer, fragmenti koji su složeniji u smislu radnje mogu se temeljiti na animaciji kadar po kadar, dok se fragmenti s "predvidljivim" razvojem radnje mogu dobiti pomoću automatske animacije.
Takva kombinacija je moguća zbog korištenja jedne vremenske osi za svaki objekt, predstavljene u prozoru uređivača vremenskim dijagramom - Time Line. Kombinirajući "linije života" nekoliko objekata na jednom vremenskom dijagramu, možete dobiti scenu u kojoj sudjeluje nekoliko "likova".
Osobitost korištenja automatske animacije je u tome što se njome može animirati samo jedan objekt na određenom sloju. Da biste stvorili scenu u kojoj bi trebalo biti nekoliko animiranih objekata, morate svaki od njih postaviti na zaseban sloj (za više informacija o korištenju slojeva pogledajte sljedeće poglavlje - "Slojevi").
Bez obzira na to koji se mehanizam koristi za stvaranje pojedinačnih okvira, bit animacije je odražavati promjenu objekta tijekom vremena.
Možete napraviti film u kojem ista lopta sat vremena nepomično leži na stolu. U tom će slučaju svi kadrovi filma biti sličniji jedan drugome nego jednojajčani blizanci, a gledatelj neće moći razlikovati vaš "crtić" od statične slike. S druge strane, možete snimiti nekoliko prekrasnih snimaka i... reproducirati ih u istom trenutku. Rezultat će biti isti – gledatelj neće moći vidjeti što se događa na pozornici. Dakle, osnovno načelo animacije je da svaki trenutak u vremenu ima svoj okvir.
Sukladno tome, postupak izrade jednostavnog animiranog filma u Bljesak je pripremiti slike objekta koje odražavaju njegovu promjenu i rasporediti ih duž vremenske osi.
U bilo kojoj Bljesak-može se dodati filmski tekst. Slično radu u redovnom uređivači teksta, tekst se može postaviti na veličinu, font, stil, razmak, boju i poravnanje. Možete transformirati font kao i druge objekte - rotirati, skalirati, naginjati. U isto vrijeme ostaje moguće uređivati njegove simbole.
Hiperveza se može stvoriti na temelju fragmenta teksta.
Bljesak-film može sadržavati dinamička tekstualna polja, kao i polja koja može uređivati korisnik. Polja koja se mogu uređivati u Flash filmu imaju istu svrhu kao i tekstualna polja smještena u obrascu na web-stranici: uz njihovu pomoć se od korisnika mogu dobiti neke informacije koje se obrađuju na poslužitelju ili klijentskoj skripti. Konačno, u Flash MX-u možete stvoriti tekstualna područja s više redaka koja se mogu pomicati.
Ako je potrebno, tekst se može pretvoriti u grafički objekt, a zatim se s njegovim simbolima može raditi kao zasebnim grafičkim oblicima.
Stop motion animacija
Dakle, da biste stvorili stop-motion animaciju, morate unaprijed pripremiti (ili barem promisliti) svaki kadar filma. U ovom slučaju potrebno je uzeti u obzir sljedeću okolnost. Glatkoća prijelaza iz jednog kadra u drugi i, sukladno tome, glatkoća i prirodnost pokreta likova ovise o tome koliko je sljedeći kadar drugačiji od prethodnog (a ne o brzini promjena kadra, kako se ponekad vjeruje) . Drugim riječima, što više sličica sadrži crtani film, to su pokreti likova bliži prirodnim. Stoga je stvaranje animacije okvir po kadar vrlo mukotrpan zadatak. Preporučljivo je koristiti ga u slučajevima kada se objekti mijenjaju ili međusobno djeluju na neki složen način.
Osim toga, koristi se stop-motion animacija Bljesak kada se opisuje ponašanje interaktivnih filmskih elemenata, kao što su gumbi. Svako stanje gumba odgovara određenom ključnom okviru na vremenskom dijagramu. Glavna razlika između opisa ponašanja gumba i "obične" animacije je u tome što stanje gumba ne ovisi o vremenu, već o radnjama korisnika. O pitanjima uključivanja kontrola u film detaljnije se govori u poglavlju “Stvaranje interaktivnih filmova”.
Stvaranje niza ključnih kadrova
Glavni alat za stvaranje stop motion animacija je ploča vremenske karte. Uz njegovu pomoć možete stvarati, brisati i premještati okvire animacije, mijenjati načine gledanja za pojedinačne okvire i cijelu scenu te obavljati druge operacije.
O elementima sučelja vremenskog dijagrama raspravljalo se u odjeljku "Organizacija korisničkog sučelja" trećeg poglavlja (vidi sliku 3.7). Sada je vrijeme da razgovaramo o tome kakvu ulogu igra svaki od ovih elemenata pri stvaranju "crtića".
Komentar
U ovom poglavlju sva naša pozornost bit će usmjerena samo na desnu stranu vremenskog dijagrama, budući da je posebno poglavlje posvećeno korištenju slojeva. Sukladno tome, u svim ovdje razmatranim primjerima koristi se samo jedan sloj, čiji su parametri postavljeni prema zadanim postavkama i mi ih ne mijenjamo.
Dakle, sjećajući se vremenskog dijagrama, možemo reći da je crtani film stvoren pomoću animacije okvir po kadar niz ključnih okvira, od kojih je svaki povezan sa slikom (slikom) na stolu.
Prilikom reprodukcije crtića, učinak animacije postiže se činjenicom da se slike na stolu međusobno zamjenjuju. Svaki crtani film kadar po kadar karakteriziraju dva glavna parametra:
- broj ključnih okvira (Keyframe);
- broj sličica u sekundi (in Bljesak mjeri se kao broj sličica prikazanih u jednoj sekundi - sličica u sekundi, fps).
Općenito, oba ova parametra utječu na stvoreni vizualni učinak (glatkoću ili, obrnuto, diskretnost pokreta, "transformacije" itd.). Ali ipak, vodeća uloga ovdje pripada prvom parametru, kao i tome koliko se sljedeći ključni okvir razlikuje od prethodnog.
Na vremenskom dijagramu ključni okviri prikazani su kao sivi pravokutnici s crnom točkom unutar. Kad se film reproducira, glava za čitanje pomiče se s jednog kadra na drugi, označavajući trenutni kadar. Da biste vidjeli sliku povezanu s određenim okvirom, morate kliknuti ikonu tog okvira na vremenskoj traci. Na sl. Slika 6.1 prikazuje kao primjer dva ključna kadra (prvi i zadnji) malog crtića „o satu“, u kojem se jedan kadar razlikuje od drugog po položaju kazaljke za minute. Ukupno, crtani film sadrži 6 sličica, broj sličica je 2.

Riža. 6.1. Dva kadra iz crtića "o satovima"
Na primjer sa satom vratit ćemo se kasnije, ali da bismo opisali proceduru stvaranja animacije okvir po kadar koristit ćemo drugi primjer. Pretpostavimo da je "junak" filma lopta koja padne i razbije se na tri dijela. Pretpostavit ćemo da je pet okvira dovoljno za otkrivanje tako složene radnje:
- Lopta je u svom izvornom položaju.
- Lopta je pala, ali je i dalje čitava.
- Prvi komad se odlomio od lopte.
- Drugi komad se odlomio od lopte.
- Na stolu leži nešto što je u prošlom životu bila lopta.
Uzimajući u obzir opisanu radnju, redoslijed rada trebao bi biti sljedeći:
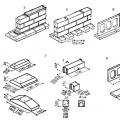
- Napravite četiri slike na stolu koje odgovaraju gornjim okvirima, kao što je prikazano na sl. 6.2 (za prvi i drugi okvir koristi se ista - cijela - lopta).

Riža. 6.2. Slike koje odgovaraju okvirima budućeg filma
- Stvorite novu filmsku datoteku s "čistom" tablicom klikom na gumb Novo na glavnoj alatnoj traci Bljesak.
- Na vremenskoj traci, u prvoj ćeliji okvira, kliknite desnom tipkom miša i odaberite Insert Keyframe iz kontekstnog izbornika.
- Iz prozora u kojem su stvorene slike lopti kopirajte prvu sliku i postavite je negdje na vrh tablice; u ovom slučaju, prvi okvir na vremenskom dijagramu bit će označen kao ključni okvir (crna točka), sl. 6.3.

Riža. 6.3. Pogled na Flash prozor nakon stvaranja prvog okvira
- Desnom tipkom miša kliknite ćeliju drugog okvira i odaberite Insert Keyframe iz kontekstnog izbornika; u ovom slučaju okvir će odmah biti označen kao ključni okvir, budući da se za njega nasljeđuje slika iz prethodnog okvira; upotrijebite ga: pomaknite sliku lopte na dno stola.
- Kliknite desnom tipkom miša na ćeliju trećeg okvira i u kontekstnom izborniku ponovno odaberite naredbu Insert Keyframe; novi okvir će također biti označen kao ključni okvir, a prethodna slika će biti spremljena za njega; možete ga urediti ili jednostavno zamijeniti onim što vam je potrebno.
- Napravite četvrti i peti okvir odabirom naredbe Insert Keyframe iz kontekstnog izbornika i postavljanjem odgovarajuće slike na stol.
Nakon završetka posljednjeg koraka, prozor Bljesak trebao bi izgledati otprilike kao onaj prikazan na sl. 6.4.

Riža. 6.4. Flash prozor nakon stvaranja posljednjeg okvira animacije
Zapravo, ovdje je završeno stvaranje prvog "crtića". Samo ga ne zaboravite spremiti na disk: trebat će nam kasnije kada proučavamo druge vrste animacija.
Nakon završetka rada, korisno je provjeriti je li sve ispalo onako kako ste htjeli.
Za reprodukciju filma samo pritisnite tipku
U primjeru koji smo pogledali, slike koje su činile sadržaj okvira stvorene su unaprijed, na stolu drugog filma. Međutim, za većinu jednostavnih filmova prikladnije je stvoriti sliku okvira izravno na stolu trenutnog filma. Da biste to učinili potrebno vam je:
- Stvorite novi ključni okvir na vremenskom dijagramu.
- Promijenite svojstva objekata koji se nalaze na stolu (oblik, položaj itd.).
Uređivanje animacije
Kao rezultat testiranja može se pokazati da stvoreni "crtić" ne odgovara u potpunosti autorovoj namjeri i potrebno ga je ispraviti.
Kao i kod stvaranja "crtića", kada ga uređujete, najprikladnije je raditi s pločom vremenskog dijagrama, odnosno s kontekstni izbornici ovu ploču.
Podsjetimo se da je kontekstni izbornik povezan s određenim objektom i sadrži naredbe koje se mogu primijeniti na ovaj objekt u trenutnoj situaciji (u danom kontekstu).
Svaki tip okvira vremenskog dijagrama ima svoj kontekstni izbornik. Na primjer, postoji kontekstni izbornik za ključni okvir, kontekstni izbornik za "normalan" okvir i kontekstni izbornik za okvire animacije s tween-om. Ako je uključeno početne faze Nakon što ga svladate, imat ćete poteškoća s određivanjem vrste okvira, tada možete koristiti tooltip. Pojavljuje se na ekranu kada prijeđete mišem preko ikone okvira (Sl. 6.5).
Međutim, treba imati na umu da su svi okviri koji nisu povezani s tweened animacijom u ovom slučaju označeni kao statični, kao što je prikazano na slici. 6,5 desno.


Riža. 6.5. Opisi alata koji označavaju vrstu okvira
Flash nudi sljedeće opcije za uređivanje animiranog niza:
- ispravak sadržaja bilo kojeg ključnog okvira;
- dodavanje ključnih okvira; novi blok se uvijek umeće tek nakon posljednjeg bloka niza; Možete dodati dvije vrste ključnih okvira:
- s naslijeđenom slikom - pomoću naredbe Insert Keyframe;
- prazan okvir (bez sadržaja) - pomoću naredbe Insert Blank Keyframe;
- dodavanje jednostavnih (ne-ključnih) okvira; novi okvir se može umetnuti nakon bilo kojeg ključnog okvira; u najjednostavnijem slučaju, umetanje jednostavnog okvira omogućuje vam da "produžite život" prethodnog ključnog okvira; na primjer, ako u "crtaću" s loptom dodate nekoliko jednostavnih okvira nakon drugog ključnog okvira, tada će pala lopta ležati neko vrijeme, a tek onda se raspasti; za dodavanje jednostavnog okvira desnom tipkom miša kliknite ključni okvir nakon kojeg želite postaviti novi okvir i odaberite Umetni okvir iz kontekstnog izbornika; jednostavan okvir se prikazuje na vremenskom dijagramu kao svijetli pravokutnik;
- pretvaranje ključnog kadra u jednostavan; izvodi se pomoću naredbe Clear Keyframe uključene u kontekstni izbornik; sadržaj "očišćenog" ključnog okvira i svih jednostavnih okvira prije sljedećeg ključnog okvira zamjenjuje se sa sadržajem okvira koji prethodi "očišćenom" ključnom okviru;
- kopiranje jednog ili više okvira; izvodi se pomoću naredbi kontekstnog izbornika Kopiraj okvire i Zalijepi okvire; umetanje se može izvesti nakon bilo kojeg ključnog okvira;
- pomicanje jednog ili više okvira; izvodi se pomoću naredbi kontekstnog izbornika Izreži okvire i Zalijepi okvire; umetanje se može izvesti nakon bilo kojeg ključnog okvira;
- brisanje jednog ili više okvira; Da biste izbrisali okvir, desnom tipkom miša kliknite na njega i odaberite Ukloni okvire iz kontekstnog izbornika;
- promjena redoslijeda okvira na obrnuto (obrnuto); Za izvođenje ove operacije odaberite slijed okvira (mora započeti i završiti ključnim okvirom) i odaberite naredbu Obrnuti okviri iz kontekstnog izbornika. Pokušajte, na primjer, upotrijebiti ovu operaciju za "obnavljanje" slomljene lopte iz gore navedenog primjera.
Također možete promijeniti svojstva pojedinačnog okvira pomoću nadzorne ploče svojstava okvira. Za bilo koji "statičan" okvir (tj. okvir koji nije dio tweened animacije), ova ploča sadrži isti skup elemenata (Sl. 6.6):
- polje za tekst (Frame Label), za unos naziva (ili oznake) okvira; mehanizam oznaka uveden u omogućuje vam implementaciju navigacije između okvira filma, zahvaljujući čemu se posjetitelj stranice može vratiti na jedan ili drugi okvir; sam mehanizam prijelaza implementiran je kao skripta u ActionScriptu; tehnologija za izradu skripte u ActionScriptu razmatra se u jedanaestom poglavlju;
- padajući popis Tween, koji sadrži popis mogućih načina za korištenje tween animacije; Postoje tri takva načina:
- None - tweened animacija se ne koristi;
- Kretanje - animacija pokreta s tween-om;
- Shape - tweened animacija transformacije objekta;
- padajući popis Zvuk, koji vam omogućuje odabir i povezivanje zvučnog simbola s okvirom; ako nema zvuka povezanog s bilo kojim kadrom filma, tada popis sadrži jednu stavku - Ništa; o korištenju zvuka u filmu govori se u jedanaestom poglavlju; svi ostali elementi koji se odnose na postavljanje parametara zvuka postaju dostupni tek nakon dodjele zvučnog simbola okviru;
- gumb bez imena, ali s dugim objašnjenjem - Uredi akcijsku skriptu za ovaj objekt (Uredi skriptu za ovaj objekt), klikom na koju se otvara ploča za uređivanje ActionScripta.

Riža. 6.6. Static Frame Property Inspector
Upravljanje načinima gledanja okvira
U mnogim je slučajevima zgodno vidjeti sadržaj svih ključnih okvira animacije na stolu u isto vrijeme. Bljesak nudi nekoliko mogućnosti za takvu kombinaciju. Odabir opcije vrši se pomoću gumba koji se nalaze na donjem rubu ploče vremenskog dijagrama (Sl. 6.7):
- Onion Skin (paus papir) - omogućiti način istovremenog gledanja nekoliko okvira; u ovom slučaju, aktivni okvir (na kojem je instalirana glava za čitanje) prikazan je u punoj boji, a ostatak - više izblijedjelo (slika 6.8 a); prema zadanim postavkama istovremeno se prikazuju tri okvira: aktivni i dva susjedna; prikazani raspon je označen na skali vremenskog dijagrama posebnim oznakama (vidi sl. 8.7); markeri su interaktivni - pomičući ih mišem, možete promijeniti granice raspona; u ovom načinu samo je aktivni okvir dostupan za uređivanje;
Riža. 6.7. Gumbi za upravljanje prikazom okvira animacije
- Obrisi ljuske luka (Obrisi na paus papiru) - omogućite način rada u kojem su okviri uz aktivni prikazani samo obrisima (Sl. 6.8 b); u ovom načinu rada samo je aktivni okvir također dostupan za uređivanje;
- Uredi više okvira - omogućite način rada u kojem su svi vidljivi okviri dostupni za uređivanje; svi okviri su prikazani u punoj boji (Sl. 6.8 c);
- Modify Onion Markers - klikom na gumb otvara se izbornik s kojim se mogu mijenjati parametri graničnih oznaka (Sl. 6.9):
- Uvijek prikaži markere - markeri su uvijek prisutni na vremenskoj traci, bez obzira na to jesu li omogućeni gumbi za kontrolu prikaza;
- Sidrene oznake lukova - granične oznake su zaključane u svom trenutnom položaju; odabir ove opcije sprječava pomicanje markera kada se aktivni okvir promijeni;
- Luk 2 (vidljiva su 2) - na tablici su prikazana dva okvira uz aktivni (desno i lijevo);
- Luk 5 (5 vidljivo) - pet okvira prikazano je na tablici desno i lijevo od aktivnog okvira;
- Onion All - Svi okviri animacije prikazani su na tablici.



Riža. 6.8. Učinak korištenja različitih načina gledanja okvira

Riža. 6.9. Izbornik s naredbama za promjenu parametara graničnika
Komentar
Imajte na umu da kada kliknete na ikonu ključnog okvira na vremenskoj ploči (i time ga odaberete), na tablici se pojavljuje slika koja odgovara odabranom okviru. U ovom slučaju, svi grafički objekti koji čine okvir također se prikazuju kao odabrani.
Automatska animacija kretanja objekta
Flash može stvoriti dvije vrste tween animacije:
- animacija pokreta (motion tweening);
- animacija transformacije objekta (shape tweening).
Stvaranje tweened animacije pokreta
Animacija pokreta može se automatski generirati za instancu simbola, grupu ili tekstualno polje.
Prilikom izrade animacije kretanja potrebno je postaviti atribute objekta kao što su položaj na stolu, veličina, rotacija ili kut nagiba za određeni okvir, a zatim promijeniti vrijednosti tih atributa u drugom okviru. Bljesak interpolira varijabilne vrijednosti atributa za srednje okvire, stvarajući učinak sekvencijalnog kretanja ili transformacije.
Možete izraditi kretnje pomoću jedne od dvije metode:
- korištenje panela inspektora svojstava okvira;
- pomoću naredbe Create Motion Tween.
Kako bismo opisali obje opcije, poslužit ćemo se najjednostavnijim primjerom: pretpostavimo da trebate "kotrljati" lopticu po stolu s lijeva na desno.
Dakle, da biste animirali kretanje loptice pomoću Frame Properties Inspector, morate izvršiti sljedeće korake.
- Provjerite je li ploča Property Inspector prisutna na zaslonu (njezin format nije bitan u ovom koraku). Ako je zatvoren, odaberite Svojstva iz izbornika Prozor glavnog prozora.
- Uključite alat Oval i nacrtajte loptu na lijevoj strani stola; Imajte na umu da je prvi okvir na vremenskom dijagramu sada označen kao ključni okvir.
- Uključite alat Strelica, odaberite loptu i grupirajte (kombinirajte u jednu) obris i ispunu lopte pomoću naredbe Grupiraj, koja se nalazi u izborniku Modificiranje glavnog prozora Bljesak; Kao rezultat toga, loptica će biti zatvorena u plavi istaknuti okvir.
- Desnom tipkom miša kliknite ćeliju okvira na vremenskoj traci koju želite učiniti zadnjim okvirom animacije (na primjer, 10.) i odaberite Insert Keyframe iz kontekstnog izbornika; Kao rezultat toga, praznina između prvog i posljednjeg ključnog okvira bit će ispunjena jednobojnim (svijetlo sivim) ćelijama jednostavnih okvira, kao što je prikazano na slici. 6.10.
- Povucite lopticu na novu poziciju na desnoj strani stola.
- Kliknite lijevom tipkom miša u ćeliju prvog ključnog kadra; to će dovesti do dvije radnje koje se izvode istovremeno: slika lopte će se pomaknuti u svoj izvorni položaj i format ploče Property Inspector će se promijeniti: prikazat će parametre odabranog (prvog) okvira.
- Na ploči Property Inspector odaberite Motion s padajućeg popisa Tween; u isto vrijeme, format ploče će se promijeniti, a elementi sučelja će se pojaviti na njemu, omogućujući vam postavljanje parametara animacije; iako nas ne zanimaju, puno su važnije promjene koje su se dogodile u vremenskom dijagramu: prvi i zadnji ključni okvir sada su povezani strelicom na lila podlozi (slika 6.11). To znači da je animacija uspješno završena.

Riža. 6.10. Prikaz ploče vremenskog dijagrama nakon završetka 4. koraka

Riža. 6.11. Prikaz ploče vremenske trake nakon završetka animacije
Ako se na ploči vremenskog dijagrama umjesto strelice pojavi točkasta linija, učinili ste nešto pogrešno. Pogledajte ploču Frame Properties Inspector: ako se tamo pojavi gumb sa znakom upozorenja (Slika 6.12), onda vam Flash pokušava reći o tome. Pritisnite ovaj gumb da biste otvorili prozor s objašnjenjem situacije.

Riža. 6.12. Pogled ploča inspektora svojstava okvira kada postoji pogreška
Dva su glavna moguća razloga za neuspjeh: ili pokušavate animirati negrupirane objekte (u ovom primjeru, obris i ispunu) ili sloj sadrži više od jednog grupiranog objekta ili simbola.
U mnogim slučajevima dovoljno je ukloniti dodatni objekt kako bi se Bljesak izvodio animaciju. Ako se to ne dogodi, nakon ispravljanja pogreške ponovno ponovite postupak izrade tweened animacije.
Za reprodukciju crtića koriste se isti alati kao i za animaciju okvir po kadar - možete samo pritisnuti tipku
Kako biste animirali kretanje loptice pomoću naredbe Create Motion Tween, morate izvršiti sljedeće korake (pretpostavljamo da je loptica već prisutna u prvom okviru).
- Desnom tipkom miša kliknite na prvu ćeliju okvira i odaberite Create Motion Tween iz kontekstnog izbornika; u ovom slučaju, slika lopte automatski će se pretvoriti u grafički simbol s nazivom tweenl (vizualni znak transformacije je pojava sidrišne točke u središtu lopte i okvira za isticanje).
- Desnom tipkom miša kliknite ćeliju okvira koju želite učiniti posljednjom u nizu animacije (na primjer, 10.) i odaberite Umetni okvir iz kontekstnog izbornika; Kao rezultat toga, između prvog i posljednjeg okvira pojavit će se točkasta linija, kao što je prikazano na sl. 6.14.
- Pomaknite lopticu na novu poziciju (na desnu stranu stola); u ovom slučaju, posljednji okvir animacije automatski će se pretvoriti u ključni okvir (u ćeliji će se pojaviti crna točka), a točkasta linija će biti zamijenjena linijom sa strelicom (Sl. 6.15).

Riža. 6.14. Pogled na ploču vremenskog dijagrama nakon izvršavanja naredbi Insert Frame

Riža. 6.15. Flash prikaz prozora nakon završetka animacije
Stvaranje animacije je sada završeno. Ako sada pogledate ploču Frame Properties Inspector, vidjet ćete da je Motion odabran na popisu Tween.
Komentar
Imajte na umu da su kao rezultat stvaranja tweened animacije pokreta pomoću naredbe Create Motion Tween, svi okviri na vremenskom dijagramu označeni kao tweened animirani, dok je pri korištenju Property Inspectora posljednji okvir ostao "samo ključ" (vidi sliku 6.11) . Posjedovanje takvog ključnog kadra pruža veću fleksibilnost pri kasnijem uređivanja filma.
Promjena postavki animacije kretanja s tweened
Nakon što izradite tweened animaciju pomoću Flasha, možete prilagoditi određene njezine parametre. Najlakši način za uređivanje parametara animacije je korištenje ploče Frame Properties Inspector. U ovom slučaju treba imati na umu sljedeću okolnost. Iako se svi okviri tweenirane animacije pojavljuju kao jedna jedinica na vremenskoj tablici, možete pojedinačno odabrati bilo koji od njih klikom na odgovarajuću poziciju na vremenskoj tablici. Kao rezultat toga, slika povezana s ovim okvirom pojavit će se na stolu, a parametri ovog okvira pojavit će se na ploči Property Inspector.
Prije nego prijeđemo na opis mogućih načina uređivanja crtića, potrebno je napraviti jednu važnu napomenu. Sve standardne operacije transformacije objekta koje se izvode pomoću alata ploče Alati (na primjer, naginjanje, promjena veličine, pretvaranje kruga u oval itd.) ne uzimaju se u obzir pri izradi automatske animacije. Bljesak
Dakle, za okvir uključen u tweened animaciju pokreta, sljedeći parametri mogu se postaviti na ploči Property Inspector (Sl. 6.16):
- sposobnost skaliranja (smanjivanja ili povećanja) objekta; da biste omogućili ovu opciju automatske animacije, označite potvrdni okvir Skala;

Riža. 6.16. Format ploče Property Inspector za Tweened Motion Tween Frame
- stopa promjene; Prema zadanim postavkama, promjene se događaju konstantnom brzinom, ali to možete kontrolirati mijenjanjem vrijednosti parametra Easing: negativne vrijednosti ovog parametra (od -1 do -100) znače da će se promjene postupno ubrzavati , a pozitivne vrijednosti (od 1 do 100), naprotiv, znače postupno usporavanje promjena;
- sposobnost animiranja rotacije objekta; odabir, smjer i trajanje rotacije vrši se pomoću padajućeg popisa Rotate i tekstualnog polja puta koje se nalazi pokraj njega; Popis zakretanja ima sljedeće opcije:
- Ništa (Bez rotacije) - animacija rotacije se ne koristi (opcija je postavljena prema zadanim postavkama);
- Automatski - Objekt se okreće u smjeru koji zahtijeva najmanje kretanja;
- CW (Clockwise) - objekt se okreće u smjeru kazaljke na satu; broj okretaja naveden je u polju vremena;
- CCW (Counterclockwise) - objekt se okreće suprotno od kazaljke na satu; broj okretaja naveden je u polju vremena;
- sposobnost zadavanja nelinearne (proizvoljne) putanje kretanja objekta; pruža se označavanjem potvrdnog okvira Orient to Path; dodatni parametri putanje podešavaju se pomoću zastavica Sync (Sinkronizacija) i Snap; O postupku opisivanja rute kretanja objekta bit će detaljnije riječi u sljedećem poglavlju.
Pogledajmo pobliže postupak za animiranje promjene veličine objekta. Da bismo to učinili, vratimo se na primjer s loptom. Pretpostavimo da bi se trebala smanjiti kada dosegne desni rub stola. Rješenje problema je izvođenje sljedećih radnji:
- Kliknite desnom tipkom miša u ćeliju posljednjeg (10.) okvira prethodnog odjeljka animacije i odaberite naredbu Create Motion Tween iz kontekstnog izbornika.
- Desnom tipkom miša kliknite ćeliju okvira koju želite učiniti posljednjom u novoj sekvenci animacije (na primjer, 20.) i odaberite Insert Keyrame iz kontekstnog izbornika; kao rezultat toga, linija sa strelicom će se pojaviti između 10. i 20. okvira (kao što je prikazano na slici 6.17), a kuglica će ostati zatvorena u okviru za isticanje.
- Uključite alat Free .Transform u Tools panelu i smanjite veličinu lopte (možete je i malo “spljoštiti”;).
Svi. Proces je završen. Sve što preostaje je provjeriti rezultat pritiskom na tipku

Riža. 6.17. Prikaz vremenskog dijagrama nakon stvaranja drugog segmenta animiranog niza
Kombinacija okvira po okvira i automatske animacije
Stop-motion i automatska animacija mogu se koristiti u istom filmu, pa čak i na istom objektu. Štoviše Bljesak nema apsolutno nikakve razlike kojim će se redom izmjenjivati.
Objasnimo tehniku kombiniranja okvira po kadar i automatske animacije pri opisivanju ponašanja jednog objekta na primjeru iste lopte. Radnja filma je prilično jednostavna: lopta se kotrlja po stolu, zatim pada i razbija se. Prvi dio ove zabavne priče temeljit će se na tweened animaciji, drugi --temeljen okvir po okvir. Zapravo, oba fragmenta smo već ranije stvorili, a sada preostaje samo da ih spojimo u jedan film.
Dakle, da biste dobili film koji kombinira obje vrste animacije, trebate:
- Opišite kretanje loptice po stolu koristeći tweened animaciju (nakon izvođenja ove procedure, prozor vremenskog dijagrama trebao bi izgledati kao što je prikazano na slici 6.11).
- Kliknite desnom tipkom miša u ćeliju okvira koji slijedi nakon posljednjeg okvira tweened animacije (za ovaj primjer, u ćeliju 11. okvira) i odaberite naredbu Insert Keyrame iz kontekstnog izbornika; u ovom slučaju, opcija Ništa (ne koristi tweened animaciju) bit će automatski odabrana na popisu Tween inspektora svojstava.
- Pomaknite sliku lopte na dno stola.
- Stvorite preostale ključne kadrove animacije okvir po kadar kako je opisano u odjeljku "Animacija stop-frame"; Nakon stvaranja konačnog okvira, prozor uređivača trebao bi izgledati otprilike kao onaj prikazan na sl. 6.18.

Riža. 6.18. Vremenski dijagram filma koji kombinira stop-motion i tweened animaciju
Komentar
Ako je film stvoren na temelju ranije stvorenih filmova, možete jednostavno kopirati potrebne okvire u novi film pomoću naredbi Soru i Paste. Ujedno će se sadržaj snimljenog materijala prenijeti na novi film. Ako kopirani okviri koriste simbole, bit će dodani u biblioteku novog filma.
Zaključno, dat ćemo još jedan mali primjer koji ilustrira značajke korištenja tweened animacije pokreta za tekstualne blokove. U ovom primjeru nema kretanja kao takvog - jednostavno se zrcalna slika teksta dobivena pomoću alata za slobodnu transformaciju koristi kao završni okvir animacije. A evo kako izgledaju stvoreni međukadri Bljesak(Slika 6.19).

Riža. 6.19. Primjer tweened animacije pokreta za tekstualne blokove
Automatska animacija transformacije objekta
Pomoću animacije transformacije možete stvoriti učinak glatkog "tečenja" objekta iz jednog oblika u drugi. Štoviše, dobiveni oblik možda nema apsolutno ništa zajedničko s izvornim. Na primjer, u elektroničkom sustavu pomoći Bljesak Dan je primjer "transformacije" (slika 6.20).

Riža. 6.20. Primjer transformacije objekta
Ponovimo još jednom da animiranje standardnih operacija modifikacije objekta koje se izvode pomoću alata ploče Alati (naginjanje, promjena veličine itd.) ne dolazi u obzir u Bljesak kao operacije transformacije i mogu se dodati kao "popratne" promjene prilikom izrade animacije kretanja objekta.
Savjet
Općenito najbolji vizualni efekt Bljesak pruža ako se ne transformira više od jednog objekta u isto vrijeme. Ako trebate istovremeno transformirati nekoliko objekata, svi bi se trebali nalaziti na jednom sloju.
Flash ne može automatski animirati transformaciju znakova, grupiranih objekata, tekstualnih polja i bitmapa. Da biste objekte ove vrste učinili dostupnima za automatsku transformaciju, morate na njih primijeniti postupak razdvajanja.
Stvaranje animacije tweened transformacije
Ako odlučite uključiti tweened transformacijsku animaciju u svoj film, imajte na umu sljedeće. Zadano Bljesak pokušava napraviti prijelaz iz jednog oblika u drugi "najkraćim putem". Stoga međuokviri mogu biti prilično neočekivani za vas. Kao ilustracija onoga što je dolje rečeno, postoji crtež (Sl. 6.21), koji prikazuje srednji okvir transformacije "sata" koji vam je već poznat. Ovdje, uz pomoć tweened animacije, kazaljka za minute pokušava “prečacem” “puzati” od 12 do 6.
Za razliku od motion tweens, tween transformation tweens može se stvoriti samo na jedan način - korištenjem ploče Frame Properties Inspector.
Kako bismo objasnili tehnologiju za stvaranje takve animacije, vratimo se na primjer "sata": pretpostavimo da želite pomaknuti minutnu kazaljku s "12" na "6".
Da biste riješili ovaj problem, morate izvršiti sljedeće korake.
- Provjerite je li ploča Property Inspector prisutna na zaslonu. Ako je zatvoren, odaberite Svojstva iz izbornika Prozor glavnog prozora.

Riža. 6.21. Primjer međukadra za animaciju tweened transformacije
- Uključite Ovalni alat i njime nacrtajte sve elemente "sata" prikazanog na sl. 6.21, lijevo.
- Uključite alat strelica i odaberite sliku koju želite transformirati.
- Kliknite desnom tipkom miša na ćeliju okvira koji želite učiniti posljednjim u animaciji (na primjer, 10.) i odaberite naredbu Insert Keyframe iz kontekstnog izbornika; Kao rezultat toga, između prvog i posljednjeg okvira niz jednostavnih sivih okvira pojavit će se na vremenskom dijagramu, kao što je prikazano na slici. 6.22, gore.
- Zamijenite izvornu sliku na stolu onom u koju bi se trebala transformirati; u primjeru koji razmatramo, sve što trebate učiniti je koristiti alat za slobodnu transformaciju kako biste zarotirali minutnu kazaljku i pomaknuli je na novu poziciju.
- Kliknite desnom tipkom miša u ćeliju prvog okvira animacije; Ovo će imati dva učinka: originalna slika će se pojaviti na stolu i format ploče Property Inspector će se promijeniti.
- S padajućeg popisa Tween odaberite opciju Shape; kao rezultat toga, prvi i posljednji okvir animacije na vremenskom dijagramu bit će povezani strelicom na svijetlozelenoj pozadini (slika 6.22, dolje); to znači da je animacija uspješno završena.

Riža. 6.22. Prikaz vremenskog dijagrama pri animiranju transformacije objekta
Odabirom Shape s popisa Tween mijenja se format ploče Property Inspector. Uz njegovu pomoć mogu se postaviti sljedeći dodatni parametri za animaciju transformacije objekta (Sl. 6.23):
- stopa promjene; Prema zadanim postavkama, promjene se događaju konstantnom brzinom, ali to možete kontrolirati mijenjanjem vrijednosti parametra Ease: negativne vrijednosti ovog parametra (od -1 do -100) znače da će se promjene postupno ubrzavati gore, a pozitivne vrijednosti (od 1 do 100) ), naprotiv, znače postupno usporavanje promjena;
- metoda transformacije; određuje se vrijednošću odabranom na Blend popisu:
- Distributivni - Bljesak stvara animaciju u kojoj su međuoblici glatkiji;
- Kutni -- Bljesak stvara animaciju koja čuva očite kutove i ravne linije u srednjim oblicima.

Riža. 6.23. Mogućnosti animacije transformacije objekta
Komentar
Imajte na umu da transformacija objekta nije potrebna za stvaranje animacije (štoviše, Zabranjeno je) grupirati obris i ispunu, kao i druge elemente slike koje treba transformirati. Sve što trebate učiniti je jednostavno odabrati sve te elemente pomoću alata strelice.
Primjena sidrišnih točaka oblika
Za kontrolu složenijih promjena oblika koriste se takozvani savjeti oblika koji određuju kako će se fragmenti izvornog oblika prenijeti u novi oblik. Drugim riječima, sidrišne točke koriste se za identifikaciju onih točaka izvornog oblika čije relativne položaje treba sačuvati. Najtipičniji primjer korištenja sidrišnih točaka je animacija izraza lica, pri čemu neki njegovi dijelovi (osobito oči) ne bi trebali sudjelovati u transformaciji. Na sl. Slika 8.24 prikazuje dvije mogućnosti transformacije - bez rasporeda i s rasporedom čvornih točaka. U drugoj opciji, oči se ne transformiraju.
 Riža. 6.24. Primjer transformacije bez postavljanja i s postavljanjem sidrišnih točaka
Riža. 6.24. Primjer transformacije bez postavljanja i s postavljanjem sidrišnih točaka
Čvorne točke su na slici označene malim krugovima sa slovima. Slova (a do z) koriste se kao nazivi (identifikatori) sidrišnih točaka. Svaka čvorna točka na izvornoj slici mora imati odgovarajuću točku s istim imenom na rezultirajućoj slici. Ukupno se ne može koristiti više od 26 sidrišnih točaka za jednu figuru (prema broju slova abecede). Nodalne točke na izvornoj slici su obojene žuta boja, dobivena je zelena.
Za postavljanje sidrišnih točaka morate učiniti sljedeće:
- Kliknite lijevom tipkom miša u ćeliju okvira koja odgovara izvornoj slici.
- U izborniku Modify odaberite kaskadni izbornik Shape, au njemu - naredbu Add Shape Hint; Kao rezultat toga, na slici će se pojaviti "prazna" prva čvorna točka - crveni krug sa slovom a.
- Pomaknite ga mišem do točke na slici koju želite označiti kao čvor.
- Kliknite lijevom tipkom miša u ćeliju okvira koja odgovara rezultirajućoj slici; na stolu će biti crveni krug s istim slovom kao u originalnom okviru.
- Pomaknite krug do točke na slici koja bi trebala odgovarati onoj označenoj u izvornom okviru; nakon pomicanja krug će promijeniti boju u zelenu.
- Vratite se na prvi okvir animiranog niza i provjerite je li se boja sidrišne točke promijenila u žutu.
- Ako trebate nastaviti postavljati sidrišne točke, ponovite opisani postupak za svaku od njih.
Bilješke
- Raspored sidrišnih točaka moguć je samo nakon stvaranja animacije transformacije s tween-om.
- Postavljanje sidrišnih točaka treba izvršiti pomoću alata Strelica s omogućenim modifikatorom Snap to Objects.
Savjet
Ako tijekom transformacije koristite nekoliko sidrišnih točaka, rasporedite ih u smjeru kazaljke na satu, počevši od gornjeg lijevog kuta slike. To je zato što Flash obrađuje sidrišne točke abecednim redom.
Nakon rasporeda čvornih točaka, preporučljivo je napraviti probni rad filma i po potrebi prilagoditi položaj točaka. Da biste promijenili položaj sidrišne točke, jednostavno je povucite na novu lokaciju (to se može učiniti na prvom ili zadnjem okviru niza). Osim toga, uvijek možete izbrisati nepotrebne točke ili dodati nove. Nakon što ste zadovoljni rezultatom, možete sakriti (sakriti) sidrišne točke. Navedene operacije najprikladnije se izvode pomoću kontekstnog izbornika. Da biste ga otvorili, desnom tipkom miša kliknite jednu od sidrišnih točaka. Izbornik sadrži četiri naredbe (Sl. 6.25), od kojih su prve tri dostupne samo za sidrišne točke izvorne slike:
- Dodaj savjet - kada se naredba izvrši, na tablici se pojavljuje praznina nove sidrišne točke;
- Ukloni savjet - sidrišna točka na koju ste kliknuli desnom tipkom miša za otvaranje izbornika bit će izbrisana;
- Ukloni sve savjete - uklanja sve sidrišne točke;
- Prikaži savjete - ovaj način se koristi prema zadanim postavkama (postoji oznaka pored naziva naredbe); ako ga ponovno odaberete, točke sidrišta će postati nevidljive; Ovu opciju treba koristiti tek nakon postizanja željenog rezultata, jer za povratak na način prikaza sidrišnih točaka morat ćete odabrati naredbu Add Shape Hint iz izbornika Modify. potrebna količina.

Riža. 6.25. Kontekstni izbornik sidrišne točke
Pozdrav dragi čitatelji. U svom članku Govorio sam o korištenju brzinskih linija, s kojima možete stvoriti iluziju objekta koji se kreće ubrzano. Također u članku demonstrirana je tehnika korištenjem standardne animacije kretanja i gradijentnog ispunjavanja tijekom pojavljivanja objekta. Ako se ne sjećate ili niste čitali ove članke, savjetujem vam da ih pročitate. Danas želim nastaviti s temom animacije pokreta u Adobe Flashu i prikazati ne linearno kretanje objekata, kao što je bilo prije, već kretanje duž putanje.
Prvo ću demonstrirati kako ova tehnika radi koristeći jednostavan primjer.
Stvoriti novi dokument veličina 600 x 200 piksela. Imenuj Prva_animacija. Boja pozadine plava ili bilo koja druga. Za one koji se ne sjećaju, prvo trebate izraditi novi dokument Action Script 3.0. (Datoteka - Nova Ctrl + N). A zatim na ploči svojstava (Ctrl + F3) postavite veličinu radnog prozora i boju pozadine.
Preimenujte prvi sloj u " Objekt". Napravite oval na njemu ( O). Bez poništavanja odabira objekta. pritisnite tipku F8 i dodijeliti ga kao simbol. Ime objekt1.
Napravite drugi sloj iznad " Objekt", Imenuj " Putanja". Na ovom sloju olovkom nacrtajte putanju lopte.

Desni klik na sloj " Putanja" i odaberite " Vodič". S lijeve strane pojavit će se ikona čekića. Sada povucite sloj "Objekt" ispod sloja" Putanja“, tako ćete ih međusobno povezati.


Sada se vratimo na radno područje. Postavite naš objekt na početak staze. Stvorite ključne kadrove za sloj "Objekt" i sloj "Putanja" na okviru 30. Stavite loptu na kraj staze. (U demo verzija Prikaz sloja žičanog okvira omogućen "Objekt").


Sada desnom tipkom miša kliknite prvi okvir sloja " Objekt" i odaberite " Stvorite klasičan pokret između pokreta". Nakon ovoga možemo testirati našu animaciju ( ctrl + Enter).

Sada, da vidimo što možemo učiniti s tim znanjem. Dat ću vam još jedan jednostavan primjer. Pretpostavimo. da trebamo nacrtati zmaja. koji nebom leti.
Kreirajmo novi dokument veličine 600 x 200 px. Ispunite ga gradijentom od plave do žute. Da bismo to učinili, stvorimo sloj na samom početku, koji ćemo nazvati " Pozadina“, nacrtajte pravokutnik cijele veličine radnog područja (tj. 600 x 200 piksela) i ispunite ga gradijentom. Već sam napisao u članku kako raditi s gradijentima.
Kliknite "Umetni - Stvori simbol (ctrl + F8)". Postavite ime zmaj. Nacrtaj zmaja. Ovo nije teško učiniti, izgleda kao romb.

Da bi naš zmaj izgledao realno. Definirajmo njegovo kretanje u samom simbolu zmaj. Ovo će biti zmaj koji se njiše gore-dolje i vrpce se razvijaju. Ljuljanje ćemo raditi na račun , razvijanje vrpci na račun . Prvo se pozabavimo vrpcama. Njihova animacija bit će slična konturnoj animaciji obrasca (vrpce se, inače, crtaju alatom Četka i prikladni su za ovu manipulaciju), o čemu sam pisao u članku
Uzet ćemo ovu mačku kao lik. Gledat će da se miš pojavi u kadru i mahnuti repom.
Lik se sastoji od sljedećih objekata smještenih na različitim slojevima:

Animacija oka za njega već je spremna u zasebnom simbolu. Sada nas zanima animacija repa. Tako da možemo sigurno proširiti animaciju na njima na potreban broj sličica, na primjer, 20 ( koristi f5) i blokirajte slojeve koji nam ne trebaju kako nam ne bi smetali.

Sada rep. Na prvom okviru imamo prvu poziciju repa, na 10 ćemo napraviti drugu poziciju. Jednostavno sam odrazio rep s lijeva na desno - Modify – Transform – Flip s lijeva na desno.

Na sloju "Rep" na okviru 5 stvorite prazan ključni okvir. Da biste to učinili, kliknite na njega lijevom tipkom miša i pritisnite F6. Zatim kliknite Izbriši da biste izbrisali sav sadržaj. Ovdje ćemo imati brze linije. Radi praktičnosti uključite " Višeslojna struktura"ili kako se inače naziva "ljuska luka", prilagodite njegov raspon između dva stanja našeg repa.

Na petom kadru kistom iscrtajte brze linije, imajući na umu da će biti realističnije u boji samog objekta, dobro, naša je crna, možete dodati malo sive za raznolikost. Napravite linije tako da ne izlaze izvan granica objekta.

Sada ga moramo učiniti realističnijim. Da bismo to učinili, prvo ćemo postaviti malu animaciju oblika za rep. Uzmite okvir 3 kao ključni okvir, promijenite oblik mačjeg repa i lagano ga nagnite udesno. Zatim desnom tipkom miša kliknite prvi okvir i dodajte animacija oblika.

Sada učinimo isto za drugo stanje repa. Na okviru 13 stvorite ključni okvir (F6). Idite na okvir 10, malo promijenite rep i nagnite ga ulijevo. Zatim za okvir 10 kreirajte animacija oblika.

Sada malo uredimo okvire. Uklonimo nepotrebne. Kako bi kretanje bilo prirodnije. I ponovimo kadrove obrnutim redoslijedom.

Lekcija 4. Stvaranje animacije
Macromedia Flash MX 2004 nudi nekoliko načina za stvaranje sekvenci animacije:
Efekti animacije - program sam stvara slijed okvira koji simulira određeni efekt u odnosu na određeni objekt;
Animacija okvir po kadar - korisnik kreira svaki kadar buduće animacije;
Automatic tweened animacija, ili transformacijska animacija, - korisnik zadaje početne i završne okvire, a program sam kreira međuslike na temelju softverske interpolacije.
Efekti animacije
Flash MX 2004 uključuje unaprijed napravljene efekte animacije (efekte vremenske trake) koji vam omogućuju stvaranje složenih animacija pomoću minimalni iznos akcije. Možete koristiti funkciju Efekti vremenske trake na sljedeće objekte:
Grafički objekti, uključujući oblike, grupirane objekte i grafičke simbole;
Rasterske slike;
Kada objektu dodate efekte animacije, Flash automatski stvara odgovarajući sloj, a sve transformacije pokreta i oblika potrebne za taj efekt implementirane su u taj sloj. Novi sloj automatski dobiva isto ime kao i efekt.
Kao primjer, stvorimo efekt "eksplozije" na tekstu. Da biste to učinili, upišite neku frazu ili riječ (slika 1), odaberite je pomoću alata strelica i izvršite naredbu Umetni => Efekti vremenske trake => Efekti => Eksplodiraj.
Riža. 1. Odabrani tekstualni objekt
Kao rezultat toga, pojavit će se istoimena ploča (Sl. 2), koja pruža mogućnost konfiguriranja niza parametara učinka.

Riža. 2. Ploča eksplodiranja
Prisutnost prozora za pregled omogućuje vam analizu različitih varijacija efekata bez napuštanja ploče Eksplodirati. Nakon što ste odabrali potrebne opcije, kliknite gumb u redu i dobit ćete nešto poput ove animacije.
Slični efekti mogu se primijeniti na rastersku sliku. Razmotrimo primjer s glatkim nestankom rasterske slike. Uvoz bitmape u scenu pomoću naredbe File => Import => Import to stage(Sl. 3) i primijenite efekt zamućenja na naredbu Umetni => Efekti vremenske trake => Efekti => Zamućenje video isječak .

Riža. 3. Bitmapa uvezena u scenu
Za uređivanje efekta animacije odaberite objekt povezan s efektom na pozornici iu prozoru koji se pojavi Svojstva kliknite gumb Uredi(Sl. 4) - kao rezultat će se pojaviti ploča Zamutiti.

Riža. 4. Gumb Uredi nalazi se na dnu panela Svojstva
U ploči Zamutiti možete ponovno promijeniti parametre efekta i spremiti nove postavke (slika 5).

Riža. 5. Ploča Zamutiti omogućuje promjenu postavki efekta
Stop motion animacija
Razmotrimo najjednostavniji primjer - komad papira kreće se od jedne točke na ekranu do druge rotirajući oko svoje osi.

Riža. 6. Prvi ključni kadar animacije
Nacrtajmo javorov list, na primjer, kao što je prikazano na sl. 6, - odgovarajući okvir na ploči Vremenska Crtaće postati siv i unutar njega će se pojaviti točka, što znači da je ovo ključna sličica. Ključni okvir je okvir u koji se postavlja ili mijenja sadržaj.

Riža. 7. Stvorite drugi okvir povlačenjem i transformiranjem prvog
Zatim kliknite desnom tipkom miša na susjedni okvir i umetnite drugi ključni okvir pomoću naredbe Umetni ključni okvir. Kao rezultat toga, kopija lista će se pojaviti u ovom okviru; pomaknite ga prema dolje (pomoću alata Strelica) i zarotirajte pomoću naredbe Modificiraj => Transformiraj => Slobodna transformiraj(slika 7).
Ponovimo postupak tako da u 6. kadru list zauzme konačnu poziciju (slika 8).

Riža. 8. Zadnji kadar animacije
Obratite pozornost na ploču Svojstva(Sl. 8) - tip objekta je naznačen na lijevoj strani. U svakom okviru, list je tipski objekt Oblik(forma), o ostalim vrstama objekata bit će riječi nešto kasnije.
Za izvoz filma kao SEF datoteke (Macromedia izvorni format za Flash filmove), pokrenite naredbu File => Export => Export Movie. Kao rezultat toga dobivamo sljedeći film leave1.fla). Rezultirajući film možete pogledati bez napuštanja Flash programa pomoću naredbe Kontrola => Testni film. Štoviše, da biste vidjeli koliko prostora zauzimaju pojedini kadrovi filma, trebali biste pokrenuti naredbu. Kao rezultat, vidjet ćemo da svaki od šest okvira zauzima oko 600 KB (slika 9). Dakle, veličina cijelog filma je 3686 bajtova.

Riža. 9. Gledanje filma u Bandwidth Profiler
Da biste procijenili je li to puno ili malo, razmislite kako se sličan film može napraviti pomoću automatske animacije, odnosno animacije transformacije kretanja.
Automatska animacija

Riža. 10. Objekt se automatski pretvara u grafički simbol
Pogledajmo kako možete napraviti istu animaciju i dobiti kompaktniju rezultirajuću datoteku. Odaberite nacrtani list na ekranu alatom Strelica i izvršite naredbu Insert => Timeline => Create Motion Tween, kao rezultat, letak će biti postavljen u okvir, a na ploči Svojstva pojavit će se poruka da odabrani objekt ima svojstva Grafički(slika 10). To znači da se animirani objekt automatski pretvara u grafički simbol. Sada ga više nije moguće proizvoljno uređivati alatom Arrow kao objekt tipa Shape. Upotreba simbola je važan koncept u Flashu. Jednom kada je simbol stvoren, može se koristiti više puta u filmu bez povećanja veličine rezultirajuće datoteke. Simboli se dijele na grafičke simbole, simbole gumba i simbole filmskog isječka. U ovoj lekciji ćemo pogledati grafički simbol, a kasnije ćemo se vratiti na druge vrste simbola. Svaki novi simbol odmah postaje dio biblioteke trenutnog dokumenta (slika 11).

Riža. 11. Svaki novi simbol postaje dio biblioteke
Ako pokrenete naredbu Prozor => Knjižnica, tada se možete uvjeriti da se simbol pojavio u biblioteci i da mu je prema zadanim postavkama dodijeljen naziv Tween 1. Kako biste simbolu dodijelili drugi naziv, samo dvaput kliknite na naziv i zamijenite ga željenim. Nakon što smo formirali grafički simbol, idemo na završni kadar naše animacije (neka to bude 15. kadar) i ubacimo ključni okvir (koristeći naredbu Insert Ključni okvir). U ovom okviru pojavit će se kopija simbola koju ćemo pomicati i rotirati oko svoje osi (naredbom Izmijeni transformaciju=>Slobodna transformacija), kao u prethodnom primjeru. Kao što se može vidjeti sa Sl. 12, svi okviri između dva ključna okvira obojeni su plavo, a strelica se proteže od prvog ključnog okvira do posljednjeg, što označava stvaranje animacije Motion Tween.

Riža. 12. Strelica na plavoj pozadini označava stvaranje animacije Motion Tween
Izvršenjem naredbe Kontrola => Testni film, dobivamo informacije prikazane na sl. 13.

Riža. 13. Gledanje filma u načinu Bandwidth Profiler
Unatoč činjenici da u ovom primjeru imamo 15, a ne šest okvira, kao u prethodnom, i animacija je glatkija, veličina rezultirajuće datoteke je manja - samo 900 bajtova. Kao što je vidljivo iz dijagrama (slika 13), informacije o objektu pohranjuju se samo u prvom okviru, au svakom novom okviru potrebno je zapamtiti samo nove pozicije lista. Ovo u prosjeku zauzima samo 20 bajtova.
Kako bismo ilustrirali pad lista s rotacijom oko ravnine lista, ponavljamo prethodni primjer, samo pri modificiranju posljednjeg ključnog okvira dodajemo naredbu Modify => Transform => Flip Horizontalno. Kao rezultat toga, dobivamo sljedeći film.
Sada pogledajmo primjer kada se list približava gledatelju. Da biste to učinili, u konačnom okviru, umjesto zrcaljenja ( Okreni vodoravno) povećat ćemo veličinu lista. Kako bi se izbjegao osjećaj usporavanja kada se objekt približi gledatelju, potrebno je povećati brzinu njegovog kretanja. Da biste postigli ovaj učinak, morate kliknuti na prvi okvir i pogledati odjeljak Olakšati u ploči Svojstva. Pozitivne vrijednosti za parametar Lakoća uzrokuju usporavanje kretanja, dok negativne vrijednosti uzrokuju ubrzanje kretanja. Odaberimo maksimalno ubrzanje objekta.

Riža. 14. Odaberite maksimalno ubrzanje objekta Ease = –100
Da biste to učinili, postavite vrijednost parametra Olakšati jednako –100 (slika 14). Rezultat je film. Imajte na umu da se prvi kadar može postaviti i iza pozornice, tada ćemo dobiti film u kojem će list uletjeti u kadar i krenuti prema gledatelju. Možete simulirati rotaciju lista oko pomaknutog centra simetrije. Nadam se da će i sam čitatelj moći eksperimentirati, otežavajući modificiranje konačnog okvira i time mijenjajući prirodu kretanja lista.
Iz prikazanih primjera vidljivo je da je automatska animacija pokreta učinkovita kada je transformacija objekta tijekom njegovog kretanja određena jednostavnim funkcijama (rotacija, skaliranje itd.). Ako je potrebno animirati složene pokrete (na primjer, pokret ruke lika iz crtića), tada animacija transformacije pokreta nije primjenjiva. Svaki okvir mora biti nacrtan ručno, odnosno koristi se animacija okvir po kadar, koja se sastoji od niza ključnih okvira. Stoga je animacija okvir po kadar najsvestranija, ali ujedno i najzahtjevnija vrsta animacije; osim toga, stvara najteže datoteke. Kad god je moguće animaciju okvir po kadar zamijeniti automatskom animacijom, to je poželjno. Pogledajmo nekoliko primjera koji vam omogućuju korištenje automatske animacije kretanja prilikom simulacije leta.
Kretanje po zadanoj putanji
Flash vam omogućuje da postavite kretanje objekta duž zadane staze. Da biste postavili ovu putanju, pokrenite naredbu Umetni => Vremenska traka => Vodič za kretanje.
Kao rezultat toga, poseban sloj će se pojaviti iznad trenutnog sloja, koji će prema zadanim postavkama imati naziv Vodeći sloj 1.
Kliknimo na sloj trajektorije i pomoću alata olovke nacrtajmo liniju duž koje planiramo pomicati list (slika 15).

Riža. 15. Primjer zadavanja putanje gibanja
Sada idemo na prvi okvir (kliknite na njega mišem) i na ploču koja se pojavljuje Svojstva potvrdite okvir Snap(postavlja način vezanja na putanju kretanja) - sl. 16.

Riža. 16. Parametar Snap postavlja način snimanja na putanju kretanja
Nakon što potvrdite okvir Snap, središte lista će se poravnati s putanjom kretanja. Pomoću alata strelica možete pomicati list duž putanje kretanja, ali ako pokušate otrgnuti list s putanje i postaviti ga pokraj njega, on će se povući i ponovno se "zalijepiti" za putanju kretanja (Sl. 17).

Riža. 17. Objekt kao da se svojim središtem drži putanje kretanja
Prijeđite na posljednji okvir i na sličan način zavežite list na krajnju točku putanje kretanja. Da biste filmu dali volumen, dodajte transformaciju Okreni vodoravno, - kao rezultat dobivamo film .
Kada se list kreće po putanji, nije nam važno kako će se zakrenuti u smjeru kretanja. Ali ako na sličan način postavimo putanju leta ptice, tada se u nekim dijelovima krivulje ispostavlja da ptica leti repom naprijed.
Očito, ako želimo animirati let aviona ili ptice, onda nam je potrebno da nos pomiče prema naprijed u svakom trenutku. U Flashu je ovu vrstu kretanja vrlo lako postaviti (Sl. 18).

Riža. 18. Ako označite kućicu Orijentirati se na Put, ptica će letjeti glavom naprijed
Potvrdni okvir je potreban Orijentirati se na Put, a kretanje ptice će se promijeniti u potpuno poznato (izvor za ovaj video je let ptice.fla).

Riža. 19. Dodavanje jednobojne pozadine
Ako želite dodati jednobojnu pozadinu, kliknite na pozadinu i na ploči koja se pojavi Svojstva(Sl. 19) u polju Pozadina odaberite željenu boju pozadine.
Ako želimo dodati pozadinsku sliku, trebat će nam poseban sloj za to. U principu, Flash nudi mogućnost stvaranja sustava slojeva sličnog onima koji se koriste u klasičnoj animaciji, u kojem se pozadina i različiti pokretni objekti crtaju svaki na svom sloju prozirnosti.
Postavljanjem pozadinske slike i svakog animiranog objekta na vlastiti sloj, mnogo je lakše steći kontrolu nad njima. Dakle, kako bismo dodali pozadinsku sliku, napravimo novi sloj za nju. Da biste to učinili, kliknite desnom tipkom miša na sloj prikazan na sl. 19 označen je kao sloj 1, au padajućem izborniku odaberite redak Umetni sloj. U dodanom sloju nacrtajte sunce. Kako se ne bi zabunili u brojevima slojeva, dajmo sloju naziv “background”. Da biste to učinili, kliknite na trenutni naziv i unesite željeni naziv (slika 20).

Riža. 20. Na novom sloju stvorite stacionarni pozadinski objekt
Kao što se može vidjeti sa Sl. 20, ptica je iza sunca, što je u suprotnosti sa zdravim razumom. Kako biste zamijenili slojeve, samo upotrijebite način rada povuci i ispusti da povučete sloj pod nazivom "pozadina" prema dolje.
Montirajmo objekte filma (tako da ptica kruži na pozadini sunca, promijenimo putanju svog leta i promijenimo omjer veličina sunca i ptice) i dobijemo sljedeći video.

Riža. 21. Da biste animirali oblak, napravite zaseban sloj
Dodajmo sada pokretne objekte našoj animaciji, na primjer oblak. Za oblak izradite novi sloj i na njega postavite animaciju transformacije kretanja. Kako bi oblak uletio u scenu, postavit ćemo ga kao što je prikazano na sl. 21. Kao rezultat, dobili smo sljedeći film (izvor za ovaj film je u priloženoj datoteci
Prilikom izrade animacije kretanja možete odrediti kretanje objekta duž određene putanje - duž ravne linije, duž isprekidane krivulje koja se sastoji od ravnih segmenata i duž glatke zakrivljene linije.
Animacija kretanja po ravnoj liniji
Primjer 1:
Vidi primjer 2
Napravimo ravninu koja se kreće pravocrtno.
U okviru za uređivanje umetnite sliku aviona na lijevoj strani scene. Vektorsku sliku aviona možete izraditi u Adobe Flashu (pogledajte Crtež) ili možete uvesti sliku stvorenu sa strane (u .png formatu s prozirnom pozadinom).
Istaknite avion u sceni. U kontekstnom izborniku zrakoplova odaberite Pretvori u simbol(Pretvori u Sumbol). Odaberite vrstu grafike simbola.
 U kontekstnom izborniku slike odaberite Napravite animaciju pokreta(Stvori Motion Tween). Program automatski stvara 24 okvira za glatke promjene.
U kontekstnom izborniku slike odaberite Napravite animaciju pokreta(Stvori Motion Tween). Program automatski stvara 24 okvira za glatke promjene.
Pomaknite sliku na desnu stranu scene.
Možete prilagoditi trajanje animacije i više - pogledajte. Rad s osobljem .
Izrađena je animacija kretanja aviona po ravnoj liniji koju možete pogledati klikom na tipku Enter.
Iz ovog primjera možemo izvući sljedeće zaključke:
Duljina bilo kojeg novog raspona prijelaza koji program automatski kreira prema zadanoj je postavljenoj brzini animacije. Ako je brzina animacije odabrana na 24 sličice u sekundi, prema zadanim postavkama stvorit će se područje promjene od 24 sličice (1 sekunda animacije). Ako je brzina 30 fps. - zadano područje promjene bit će 30 okvira.
Da bi program stvorio blijeđenje, objekt umetnut u scenu mora se pretvoriti u simbol. U ovom slučaju, objekt može biti bilo što - vektorski crtež stvoren u Adobe Flashu, tekst, uvezena rasterska slika itd. Ako pokušavate stvoriti glatku promjenu na ne-simbolu, program će od vas tražiti da pretvorite element na simbol ().
Odjednom se može promijeniti samo jedan znak. Ako pokušate primijeniti promjenu na sloj s više objekata, program će od vas tražiti da grafičke simbole pretvorite u jedan simbol.
Fade se može koristiti za promjenu veličine/zumiranja, promjenu boja i primjenu filtara.
Napomena: Izbljeđivanje za efekte filtra odnosi se samo na simbole isječaka i gumba, ne i na grafičke simbole.
Bilješke:
1. Kod izrade klasične animacije pokreta postupak je drugačiji – vidi. Stvaranje klasičnih Motion Tweensa .
2. Stvaranje kretanja objekata tijekom animacije kadar po kadar - pogledajte Animacija ubrzanog tijeka
3. U našem primjeru, avion se kretao unutar scene. Ali početna pozicija aviona (ili drugog objekta) može biti izvan scene, dok avion može iskočiti "iza scene" (desno, lijevo, iznad, ispod). Na isti način može nestati s pozornice “backstage”. U principu, i početni i krajnji položaj objekta mogu biti izvan scene, tj. objekt iskače “iza kulisa”, izvodi svoje trikove na pozornici i ponovno nestaje “iza kulisa”.
Animacije kretanja krivulje
Postoji nekoliko načina za stvaranje kretanja objekta duž krivulje:
Metoda 2
Umetnite crveni kvadrat u scenu
Stvorite međukretanje kvadrata (pogledajte Stvaranje međukretanja)
Kao rezultat toga, na pozornici će se pojaviti naš kvadrat i njegova putanja kretanja (u obliku linije s oznakama).
Možete prilagoditi putanju kretanja, ne utječući na samu putanju, već na objekt (kao što je prikazano u animaciji ispod): 
Korištenje ove metode je jednostavno: kliknite na odabrani okvir na vremenskoj traci (za nas su to okviri 10, 20 i 30) i prema tome pomičite objekt po sceni (bez utjecaja na krivulju putanje). Program automatski stvara ključne okvire u odabranim okvirima.
Stvaranje vlastite staze vožnje
1. U scenu umetnite crtež aviona.
2. Pretvorite crtež aviona u grafički simbol
3. Napravite novi sloj pod nazivom "Path", na kojem olovkom () crtamo putanju aviona. Linija staze ne bi trebala biti zatvorena.
4. Ako je potrebno, izravnajte liniju putanje pomoću alata "Smooth" () na dnu Alatne trake .
5. Odaberite kreiranu putanju i kopirajte je u međuspremnik. Nakon toga se sama staza može izbrisati.
6. Povratak na ravninski sloj. Odaberite avion na pozornici i odaberite " Napravite animaciju pokreta"(Stvori Motion Tween).
7. Odaberite ravninu na sceni, u izborniku Uredi odaberite “Zalijepi” ili “Zalijepi na mjesto”.
Slika putanje leta dodaje se slici zrakoplova.
8. Za pregled, stavite crveni klizač na 1. okvir, kliknite na tipku Enter.
Uređivanje putanje kretanja
 Možete transformirati putanju gibanja na isti način kao što biste transformirali bilo koji drugi grafički objekt.
Možete transformirati putanju gibanja na isti način kao što biste transformirali bilo koji drugi grafički objekt.
Izaberi besplatni alat za transformaciju(Free Transform) na alatnoj traci i kliknite na putanju kretanja.
Oznake transformacije pojavljuju se oko staze kretanja.
Možete skalirati ili rotirati putanju kretanja. Možete stvoriti zakrivljenost putanje pomoću alata za odabir i Pretvori sidrišnu točku(Convert Anchor Point) - ovaj je alat skriven ispod alata Pen.
Kliknite na početnu točku i pomaknite ručicu početka odabira, koja kontrolira zakrivljenost staze.
 3 Kako biste ispravili putanju, odaberite alat Subselection na alatnoj traci.
3 Kako biste ispravili putanju, odaberite alat Subselection na alatnoj traci.
4 Kliknite i povucite ručicu za uređivanje krivulje putanje.
Napomena: Putanja kretanja također se može izravno kontrolirati pomoću alata za odabir ().
Odaberite alat za odabir () i pomaknite ga blizu putanje kretanja. Ikona krivulje pojavljuje se pored pokazivača, što znači da možete urediti putanju. Pritisnite i povucite putanju kretanja da biste promijenili zakrivljenost.
Možete odabrati objekt, kliknuti ga desnom tipkom miša i odabrati iz izbornika Napravite animaciju pokreta. Nakon toga pomaknite klizač duž vremenske trake i sinkrono pomaknite objekt duž stvorene krivulje.
Bilješka:
Ako ste svojom drhtavom rukom nacrtali putanju koja je previše nespretna i istovremeno ste dodijelili premalo okvira za kretanje po ovoj stazi, tada program neće moći dovršiti zadatak i ponoviti sve zavoje staza.
U tom slučaju pojavit će se obavijest:
"Krivulja mora biti pojednostavljena kako bi odgovarala broju okvira dostupnih u trenutnom međukretanju. Odaberite jednu od sljedećih metoda"
Ili: "Krivulja mora biti pojednostavljena kako bi odgovarala broju sličica dostupnih u trenutnoj animaciji kretanja. Odaberite jednu od sljedećih metoda..." i prikazuju se dvije opcije, od kojih je prva pojednostaviti putanju.
Pogledajte dodatno:
Stvaranje vlastite staze animacije
Promjena smjera vožnje
Da bi se objekt pomaknuo od krajnje do početne točke, u kontekstnom izborniku objekta odaberite Putanja ( Putanja kretanja ) - Obrnuta putanja(Obrnuti put).
Vidi također:
Orijentacija objekta pri kretanju
Ponekad je važna orijentacija objekta koji se kreće duž staze.
U našem primjeru, avion se mora kretati ne samo duž svoje putanje, već i istovremeno okrenuti tako da mu nos bude u smjeru kretanja.
 1 Pritisnite motion tween sloj na vremenskoj traci. U našem primjeru, ovo je sloj "zrakoplov".
1 Pritisnite motion tween sloj na vremenskoj traci. U našem primjeru, ovo je sloj "zrakoplov".
2. Odaberite putanju kretanja pomoću alata za odabir ()
3. Ispravno postaviti predmet u odnosu na putanju kretanja u 1. i zadnji kadrovi animacija.
4. B Imovinski inspektor Izaberi Orijentacija staze(Orijentiraj na stazu) u opciji staze.
Uređivač umeće vanjske okvire da se okreću duž glatke promjene kretanja tako da je nos zrakoplova usmjeren duž putanje kretanja.
Program automatski dodaje ključne kadrove, okrećući avion duž njegove putanje.
Vremenska traka će izgledati ovako:

 Napomena: Da bi opcija orijentacije ispravno radila, zrakoplov u početnom položaju mora biti ispravno postavljen, tj. njegov nos treba biti usmjeren duž putanje kretanja.
Napomena: Da bi opcija orijentacije ispravno radila, zrakoplov u početnom položaju mora biti ispravno postavljen, tj. njegov nos treba biti usmjeren duž putanje kretanja.
Da biste to učinili koristite besplatni alat za transformaciju, zakrenite ravninu kako biste je ispravno postavili.